Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie ein Element in JQuery hinzu
So fügen Sie ein Element in JQuery hinzu
- 青灯夜游Original
- 2022-04-28 18:52:187589Durchsuche
Add-Methode: 1. Verwenden Sie die Anweisung „$(“specified element“).after(new element)“, um ein Geschwisterelement nach dem angegebenen Element hinzuzufügen. 2. Verwenden Sie „$(“specified element“).before( New element)“-Anweisung kann Geschwisterelemente vor dem angegebenen Element hinzufügen; 3. Verwenden Sie die Anweisung „$(parent element).append(child element)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie die folgenden Methoden verwenden, um Elemente hinzuzufügen:
after(): Geschwisterelemente nach dem angegebenen Element hinzufügen
-
before(): Geschwisterelemente vor dem angegebenen Element hinzufügen
append(): Füge ein untergeordnetes Element am Ende des angegebenen Elements hinzu
prepend(): Füge ein untergeordnetes Element am Anfang des angegebenen Elements hinzu
1. Verwenden Sie after()
after()-Methode Fügt Inhalt „hinter“ außerhalb des ausgewählten Elements ein.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").after(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div后插入一个同级节点</button>
</body>
</html>2. Verwenden Sie before()
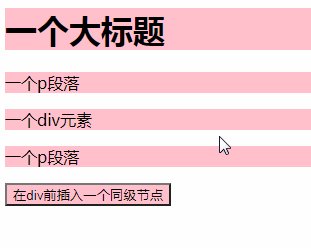
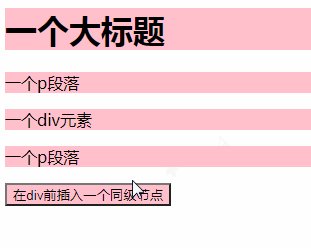
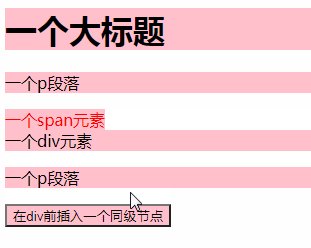
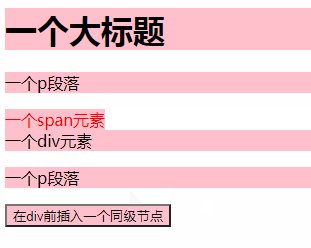
before(), um Geschwisterknoten vor dem angegebenen Element einzufügen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").before(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个同级节点</button>
</body>
</html>
3. Verwenden Sie die Methode append()
append( ). Inhalt „am Ende“ innerhalb des ausgewählten Elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<p style='color:red;'>一个p元素</p>";
$("div").append(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>向div内的末尾处插入一个子元素</button>
</body>
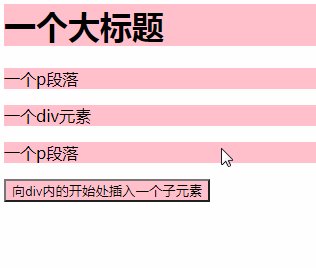
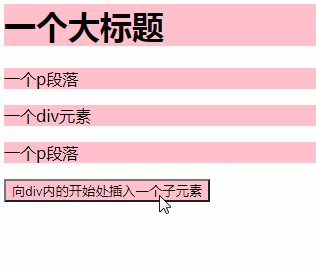
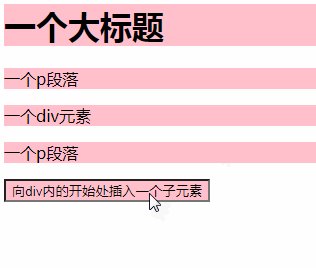
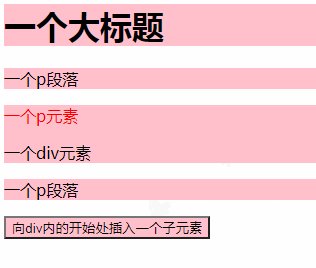
</html>4. Verwenden Sie die Methode prepend()
prepend( ), um Inhalt am „Anfang“ innerhalb des ausgewählten Elements einzufügen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<p style='color:red;'>一个p元素</p>";
$("div").prepend(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>向div内的开始处插入一个子元素</button>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo fügen Sie ein Element in JQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



