Heim >Web-Frontend >Front-End-Fragen und Antworten >So erkennen Sie, dass der Inhalt des Eingabefelds in jquery nicht leer sein darf
So erkennen Sie, dass der Inhalt des Eingabefelds in jquery nicht leer sein darf
- 青灯夜游Original
- 2022-04-28 15:22:333695Durchsuche
Implementierungsmethode: 1. Verwenden Sie „blur()“, um ein Ereignis mit verlorenem Fokus zum Eingabefeld hinzuzufügen und die Ereignisverarbeitungsfunktion festzulegen. 2. Verwenden Sie in der Funktion „val()“, um den Inhalt des Eingabefelds abzurufen, und verwenden Sie „; content=="""-Anweisung Um festzustellen, ob der Inhalt des Eingabefelds leer ist; 3. Wenn es leer ist, verwenden Sie die Anweisung "alert("Das Eingabefeld darf nicht leer sein");"-Anweisung, um eine Eingabeaufforderung zu erhalten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery implementiert die Funktion, dass der Inhalt des Eingabefelds nicht leer sein darf
Implementierungsidee:
Wenn das Eingabefeld den Fokus verliert, wird der Inhalt des Eingabefelds abgerufen.
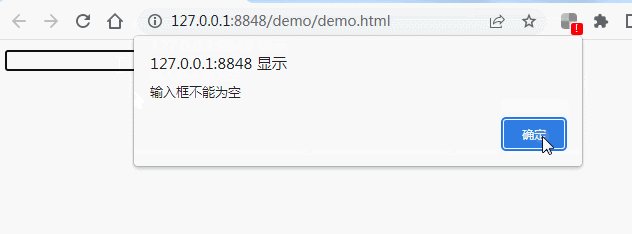
Beurteilen Sie, ob die Der Inhalt des Eingabefelds ist leer. Wenn es leer ist, wird ein Warnfeld angezeigt, das Sie daran erinnert, dass der Inhalt nicht leer sein darf.
Implementierungsmethode:
Verwenden Sie die Methode „blur()“, um einen verlorenen Fokus hinzuzufügen Ereignis in das Eingabefeld und legen Sie die Ereignishandlerfunktion fest.
Verwenden Sie in der Handlerfunktion val(), um den Inhalt des Eingabefelds abzurufen
, um zu bestimmen, ob der Inhalt des Eingabefelds leer ist Zeichen
Wenn ja, wird alarm() Sie dazu auffordern.
Implementierungsbeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("input").blur(function() {
var t=$("input").val();
if(t==""){
alert("输入框不能为空");
}
});
});
</script>
</head>
<body>
<input type="text" />
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo erkennen Sie, dass der Inhalt des Eingabefelds in jquery nicht leer sein darf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

