Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie Inhalt am Ende von div in jquery hinzu
So fügen Sie Inhalt am Ende von div in jquery hinzu
- 青灯夜游Original
- 2022-04-27 19:47:073365Durchsuche
Methode hinzugefügt: 1. Verwenden Sie append(), die Syntax „$(“div“).append(“content value“)“, um den angegebenen Inhalt am Ende des div einzufügen. 2. Verwenden Sie appendTo(), das Mit der Syntax „$ („content value“).appendTo(“div“) können Sie den angegebenen Inhalt am Ende des div einfügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery bietet zwei Möglichkeiten, Inhalte am Ende eines Divs hinzuzufügen:
append( )-Methode
appendTo( )-Methode
Hinweis: appendTo( ) und append( ) sind zwei Methodenfunktionen Obwohl sie ähnlich sind, fügen beide Inhalte „am Ende“ in das ausgewählte Element ein, die Operationsobjekte der beiden sind jedoch umgekehrt.
1. Verwenden Sie die append()-Methode
Syntax:
$(A).append(B)
bedeutet das Einfügen von B am Ende von A.
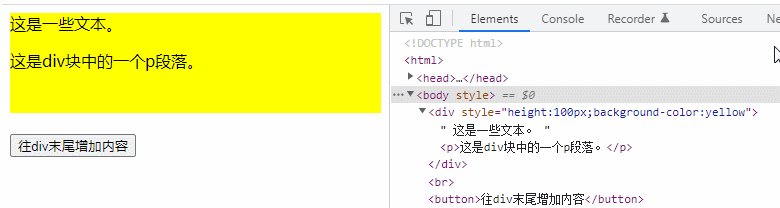
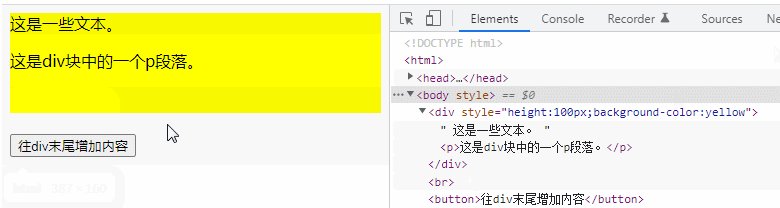
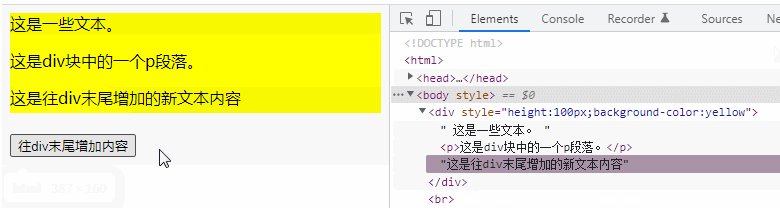
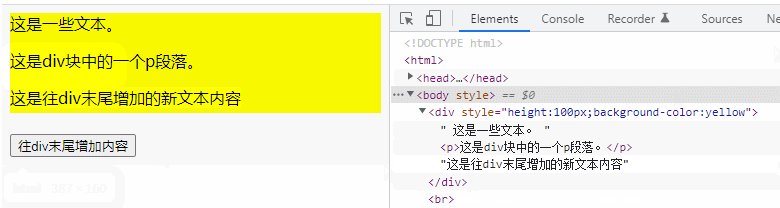
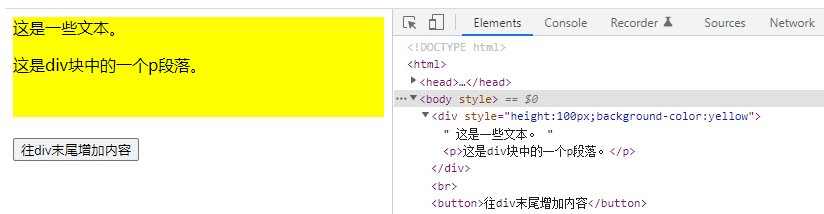
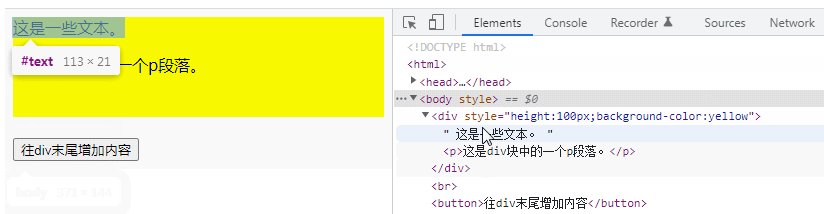
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").append("这是往div末尾增加的新文本内容");;
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div末尾增加内容</button>
</body>
</html>
2. Verwenden Sie die appendTo()-Methode
Syntax:
$(A).appendTo(B)
bedeutet, dass A am Ende von B eingefügt wird.
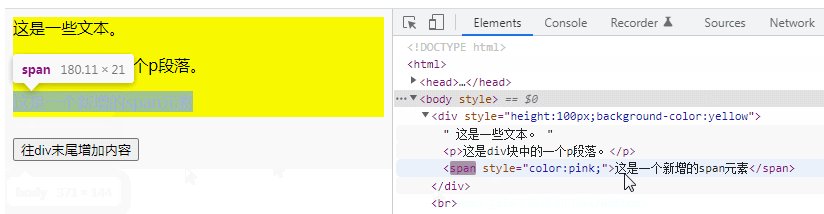
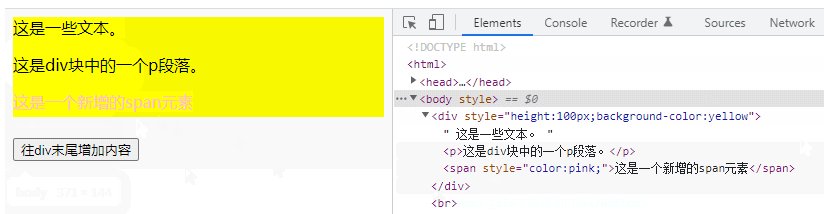
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("<span style='color:pink;'>这是一个新增的span元素</span>").appendTo("div");;
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div末尾增加内容</button>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo fügen Sie Inhalt am Ende von div in jquery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

