Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie die maximale Breite eines Elements in JQuery
So löschen Sie die maximale Breite eines Elements in JQuery
- 青灯夜游Original
- 2022-04-27 20:03:033644Durchsuche
So löschen Sie die maximale Breite: 1. Verwenden Sie css(), die Syntax „$(„specified element“).css(„max-width“, „none“)“; 2. Verwenden Sie attr(), die Syntax "$ ("angegebenes Element").attr("style","max-width:none;")".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Der Max-Breite-Stil des Elements
Das Max-Breite-Attribut legt die maximale Breite des Elements fest.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<textarea>文本框默认宽度</textarea><br>
<textarea style="max-width: 400px;">文本框最大宽度400px</textarea>
</body>
</html>
So löschen Sie die maximale Breite eines Elements (maximale Breite) in jquery
Methode 1: Verwenden Sie css(), um den maximalen Breitenwert auf „Keine“ zu setzen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("textarea").css("max-width","none");
});
});
</script>
<style type="text/css">
textarea{
max-width: 300px;
}
</style>
</head>
<body>
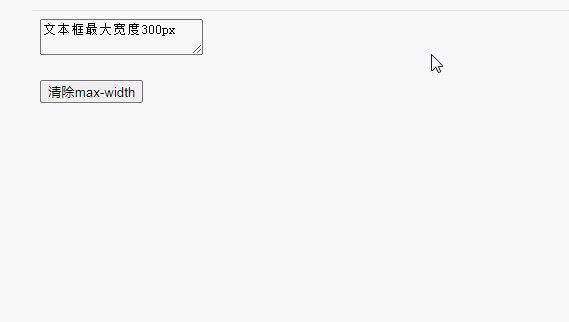
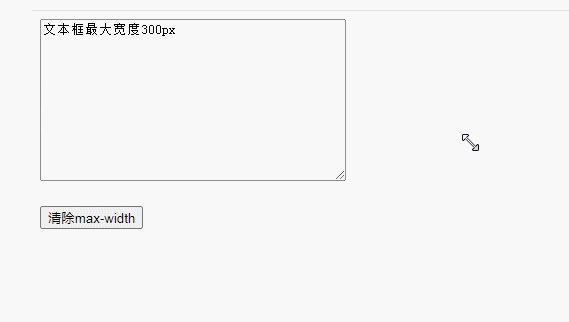
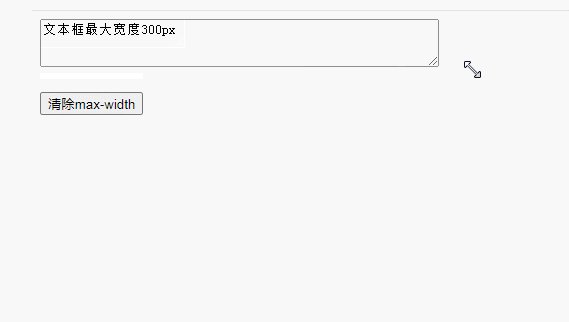
<textarea>文本框最大宽度300px</textarea><br><br>
<button>清除max-width</button>
</body>
</html>
2. Verwenden Sie attr(), um den Wert von max-width auf none zu setzen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("style","max-width:none");
});
});
</script>
<style type="text/css">
textarea{
max-width: 300px;
}
</style>
</head>
<body>
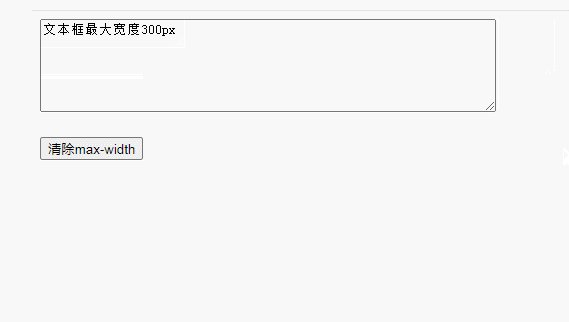
<textarea>文本框最大宽度300px</textarea><br><br>
<button>清除max-width</button>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Front-End-Video]
Das obige ist der detaillierte Inhalt vonSo löschen Sie die maximale Breite eines Elements in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So stellen Sie ein, klicken Sie auf div, um nach links zu schieben und in JQuery auszublenden
- Kann JQuery Ereignisse gleichzeitig an mehrere Elemente binden?
- So fügen Sie Geschwisterknoten in JQuery hinzu
- So entfernen Sie mehrere Klassen in JQuery
- So löschen Sie versteckte Attribute in JQuery
- So löschen Sie das Element selbst in jquery

