Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie versteckte Attribute in JQuery
So löschen Sie versteckte Attribute in JQuery
- 青灯夜游Original
- 2022-04-27 18:56:163079Durchsuche
Methoden zum Löschen des ausgeblendeten Attributs: 1. Verwenden Sie „removeAttr()“, um das ausgeblendete Attribut direkt zu löschen. Die Syntax lautet „element.removeAttr(„hidden“)“. 2. Verwenden Sie „prop()“, um den Wert des ausgeblendeten Attributs festzulegen Zum Leeren lautet die Syntax „element. prop(„hidden“, „“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
HTML-verstecktes Attribut
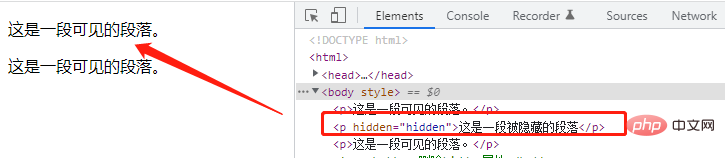
verstecktes Attribut gibt an, dass das Element ausgeblendet ist. Ausgeblendete Elemente werden nicht angezeigt.
Wenn Sie dieses Attribut zu einem Element hinzufügen, wird das Element ausgeblendet.
Beispiel:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p> <p>这是一段可见的段落。</p> </body> </html>

So löschen Sie das ausgeblendete Attribut in jquery
1. Verwenden Sie removeAttr(), um das ausgeblendete Attribut zu löschen

Das obige ist der detaillierte Inhalt vonSo löschen Sie versteckte Attribute in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

