Heim >Web-Frontend >Front-End-Fragen und Antworten >Kann JQuery Ereignisse gleichzeitig an mehrere Elemente binden?
Kann JQuery Ereignisse gleichzeitig an mehrere Elemente binden?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-26 17:31:262848Durchsuche
jquery kann Ereignisse an mehrere Elemente binden. Bindungsmethode: Wenn Sie einen Selektor zum Auswählen von Elementen verwenden, trennen Sie die Elementselektoren durch englische Kommas. Sie können Ereignisse an mehrere Elemente binden und die gemischte Verwendung mehrerer Selektoren unterstützen. Die Syntax lautet „$(element 1, Element 2, Element 3...).Event (Event-Handler-Funktion)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Kann jquery Ereignisse gleichzeitig an mehrere Elemente binden? Während des Entwicklungsprozesses bin ich auf die Bindung desselben Ereignisses an jede Zeile oder Spalte in der Tabelle gestoßen. Die verwendete Methode besteht darin, die Spaltenelemente mit jquery zu durchlaufen und foreach zu verwenden Binden Sie Ereignisse an jede Zelle. Worüber wir heute sprechen werden, ist die Bindungsmethode zum interaktiven Auslösen desselben Klickereignisses auf verschiedenen Elementen.
Die spezifische Methode ist wie folgt:
$("#id1, .class1, #id2, .class2").unbind("click").click(function(){
console.log("test");
})Wenn Sie Selektoren zum Auswählen von Elementen verwenden, verwenden Sie englische Kommas, um sie zu trennen. Es unterstützt auch die gemischte Verwendung von Selektoren, um dasselbe Ereignis an verschiedene Elemente zu binden.
Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".bt1,#bt1").click(function(){
$("p").slideToggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="bt1">切换</button>
<button id="bt1">切换</button>
</body>
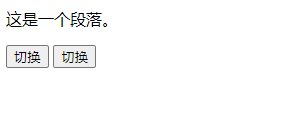
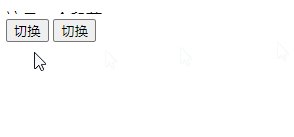
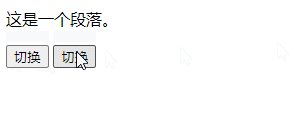
</html>Ausgabeergebnis:
 Empfehlung für ein entsprechendes Video-Tutorial:
Empfehlung für ein entsprechendes Video-Tutorial:
Das obige ist der detaillierte Inhalt vonKann JQuery Ereignisse gleichzeitig an mehrere Elemente binden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

