Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie alle untergeordneten Elemente unter einem Element in jquery
So löschen Sie alle untergeordneten Elemente unter einem Element in jquery
- 青灯夜游Original
- 2022-04-28 18:32:566379Durchsuche
Löschmethode: 1. Verwenden Sie „children()“, um alle untergeordneten Elemente unter dem angegebenen Element abzurufen. Die Syntax „$(“specified element“).children()“ gibt ein Objekt zurück, das alle untergeordneten Elemente enthält. ) löscht das erhaltene untergeordnete Element und alle seine internen Inhalte, die Syntax lautet „element object.remove()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery-Methode zum Löschen aller untergeordneten Elemente unter einem Element
Implementierungsmethode:
Verwenden Sie „children()“, um alle untergeordneten Elemente unter dem angegebenen Element abzurufen.
-
Verwenden Sie „remove()“, um das zu löschen erhaltene untergeordnete Elemente Die Element-Methode
remove() kann das Element und den gesamten darin enthaltenen Inhalt löschen.
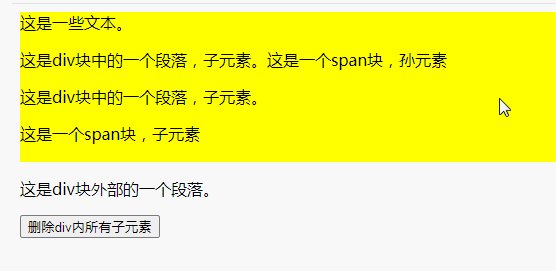
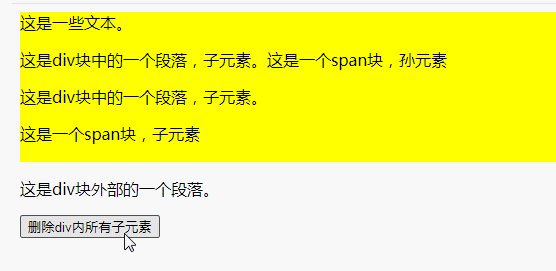
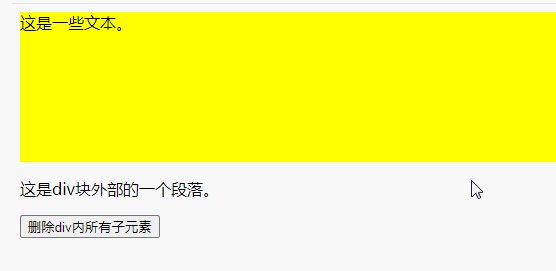
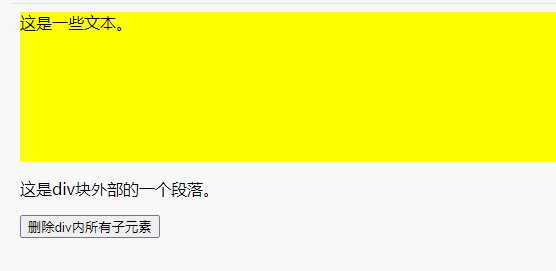
Implementierungsbeispiel: Alle Unterelemente innerhalb des Div löschen , das kein untergeordnetes Element ist und daher nicht gelöscht wird.
【Empfohlenes Lernen:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Web-Frontend-Video
】Das obige ist der detaillierte Inhalt vonSo löschen Sie alle untergeordneten Elemente unter einem Element in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verstecken Sie den ersten tr in jquery
- Kann JQuery Ereignisse abhören?
- Welche Methoden verfügt JQuery für den Zugriff auf Knoten?
- Was ist der Unterschied zwischen CSS3-Animation und JQuery-Animation?
- So erkennen Sie, dass der Inhalt des Eingabefelds in jquery nicht leer sein darf
- So implementieren Sie einen 10-Sekunden-Countdown in JQuery

