Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen Text und HTML in JQuery?
Was ist der Unterschied zwischen Text und HTML in JQuery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-07 16:54:304340Durchsuche
Unterschied: 1. Wenn die Methode html() ein Element abruft und festlegt, wird der HTML-Code festgelegt. Wenn die Methode text() ein Element abruft und festlegt, wird der Textinhalt des Elements festgelegt wird in der Methode html() nicht unterstützt, und die Methode text() unterstützt HTML und XML.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Was ist der Unterschied zwischen Text und HTML in jquery
1. html()-Methode
Diese Methode ähnelt dem innerHTML-Attribut in JavaScript und kann zum Lesen oder Festlegen des HTML-Inhalts in einem bestimmten Element verwendet werden
Um den Effekt deutlicher darzustellen, ändern Sie den HTML-Code des
-Elements in:
<p><strong>你最喜欢的男孩子是?</strong></p><p></p>
Verwenden Sie dann die html()-Methode, um das
-Element abzurufen:
var p_html = $("p").html(); //获取<p>元素中的HTML代码alert(p_html); //打印</p><p>元素的HTML代码</p>
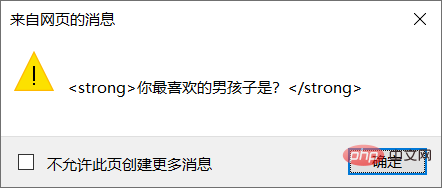
Nach dem Ausführen des Codes wird das Das Effektdiagramm lautet wie folgt:
Erhalten Sie den HTML-Code des gesamten p-Elements
Wenn Sie den HTML-Code eines bestimmten Elements festlegen müssen, können Sie auch diese Methode verwenden, müssen ihr jedoch einen Parameter übergeben. Um beispielsweise den HTML-Code des
-Elements festzulegen, können Sie den folgenden Code verwenden:
$("p").html("<strong>你最喜欢的男孩子是?</strong>"); //设置<p>元素的HTML代码</p>
Hinweis: Die Methode html() kann für XHTML-Dokumente verwendet werden, nicht jedoch für XML-Dokumente.
2. text()-Methode
Diese Methode ähnelt dem innerText-Attribut in JavaScript und kann zum Lesen und Festlegen des Textinhalts in einem Element verwendet werden.
Verwenden Sie weiterhin den obigen HTML-Code:
<p><strong>你最喜欢的男孩子是?</strong></p>
Verwenden Sie die text()-Methode, um das
-Element abzurufen:
var p_text = $("p").text(); //获取<p>元素的文本内容alert(p_text); //打印</p><p>元素的文本内容</p>
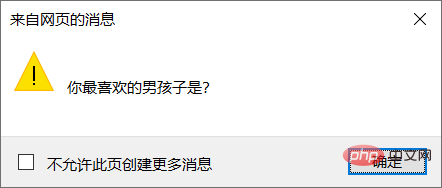
Nach dem Ausführen des Codes sieht die Darstellung wie folgt aus:
Nur Textinhalt wird angezeigt und html wird nicht eingebunden und angezeigt. Der Code 
ist derselbe wie die html()-Methode. Wenn Sie Textinhalte für ein Element festlegen müssen, müssen Sie auch einen Parameter übergeben. Um beispielsweise den Textinhalt des
-Elements festzulegen, lautet der Code wie folgt:
$("p").text("你最喜欢的男孩子是?"); //设置<p>元素的文本内容</p>
Hinweis: (1) Das innerText-Attribut in JavaScript funktioniert unter einigen Versionen des Firefox-Browsers nicht, aber der Text von jQuery( )-Methode unterstützt alle Browser.
(2) Die text()-Methode ist sowohl für HTML-Dokumente als auch für XML-Dokumente gültig.
Zusammenfassung:
1. Wenn die Methode html() ein Element abruft und festlegt, legt sie den HTML-Code fest
2. Wenn die Methode text() das Element abruft und festlegt, legt sie den Textinhalt des Elements fest
3. html() Die Methode unterstützt kein XML, aber die text()-Methode unterstützt HTML und XML
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Text und HTML in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

