Heim >Web-Frontend >Front-End-Fragen und Antworten >So ermitteln Sie, ob ein Element in jquery angezeigt wird
So ermitteln Sie, ob ein Element in jquery angezeigt wird
- 青灯夜游Original
- 2022-04-28 17:00:157775Durchsuche
In jquery können Sie den Selektor „:visible“ und die Methode is() verwenden, um zu bestimmen, ob ein Element angezeigt wird. Die Syntax lautet „element object.is(':visible')“. entspricht „:visible“ „Selektor, das heißt, ob das Element sichtbar ist; wenn das Element angezeigt wird, gibt es true zurück.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie den Selektor „:visible“ und die Methode is() verwenden, um zu bestimmen, ob ein Element angezeigt wird.
Die Methode is() wird verwendet, um zu überprüfen, ob das ausgewählte Element mit dem Selektor übereinstimmt.
-
: Der sichtbare Selektor wählt jedes Element aus, das derzeit sichtbar ist.
Elemente mit Ausnahme der folgenden Situationen sind sichtbare Elemente:
ist auf display:none eingestellt
Formularelemente mit type="hidden"
-
width und height sind auf 0 gesetzt
Hidden übergeordnetes Element (dadurch werden auch untergeordnete Elemente ausgeblendet)
Die Syntax zum Bestimmen, ob ein Element angezeigt wird:
元素对象.is(':visible')
bedeutet, zu prüfen, ob das angegebene Element mit dem Selektor „:visible“ übereinstimmt, d. h. ob Für sichtbare Elemente
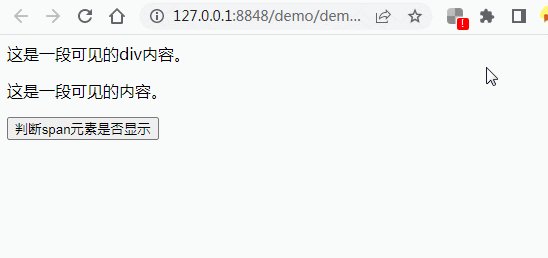
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var node=$('span');
if(node.is(':visible')){
alert("显示元素");
}else{
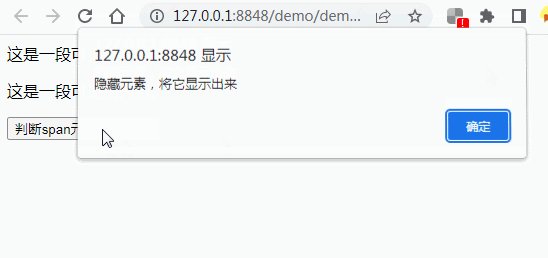
alert("隐藏元素,将它显示出来");
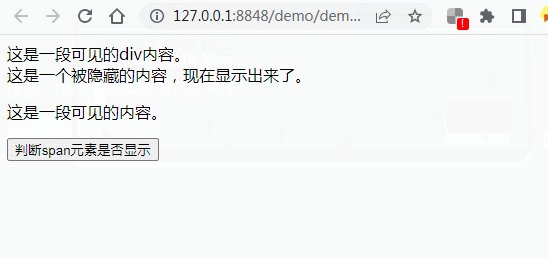
node.show();
}
})
})
</script>
</head>
<body>
<div>这是一段可见的div内容。</div>
<span hidden="hidden">这是一个被隐藏的内容,现在显示出来了。</span>
<p>这是一段可见的内容。</p>
<button>判断span元素是否显示</button>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob ein Element in jquery angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

