Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie fest, dass Eingaben in CSS3 nicht bearbeitet werden können
So legen Sie fest, dass Eingaben in CSS3 nicht bearbeitet werden können
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-28 16:41:532708Durchsuche
In CSS3 kann das Attribut „pointer-events“ verwendet werden, um die Eingabe als nicht bearbeitbar festzulegen. Dieses Attribut kann definieren, ob das Element auf Zeiger reagiert. Wenn der Attributwert auf „Keine“ gesetzt ist, reagiert das Element nicht auf Zeigerereignisse, das heißt, es ist nicht editierbar. Syntax „input{pointer-events:none}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So machen Sie Eingaben in CSS3 nicht bearbeitbar
Das Attribut pointer-events definiert, ob das Element auf Zeigerereignisse reagiert.
Die Syntax lautet:
pointer-events: auto|none;
Der Attributwert wird wie folgt beschrieben:
Auto-Standardwert. Elemente reagieren auf Zeigerereignisse wie :hover und click.
none-Elemente reagieren nicht auf Zeigerereignisse.
initial setzt diese Eigenschaft auf ihren Standardwert.
inherit erbt diese Eigenschaft von seinem übergeordneten Element.
Das Beispiel ist wie folgt;
<!DOCTYPE html>
<html>
<head>
<style>
.input1 {
pointer-events: none;
}
.input2{
pointer-events: auto;
}
</style>
</head>
<body>
不可编辑:<input type="text" class="input1"><br>
可编辑:<input type="text" class="input2">
</body>
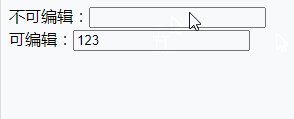
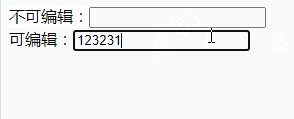
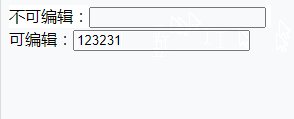
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass Eingaben in CSS3 nicht bearbeitet werden können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

