Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie CSS(), um den Mausverbotsstil in jquery festzulegen
So verwenden Sie CSS(), um den Mausverbotsstil in jquery festzulegen
- 青灯夜游Original
- 2022-05-07 20:30:232093Durchsuche
Methode: Verwenden Sie einfach CSS(), um den Wert des Mausstilattributs „cursor“ auf „not-allowed“ zu setzen. Die Syntax lautet „Element object.css(„cursor“, „not-allowed“)“ oder „ element.css({"cursor":"not-allowed"})".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Wenn Sie den Mausverbotsstil festlegen möchten, verwenden Sie einfach das Cursor-Attribut.
Verwenden Sie einfach CSS(), um den Wert des Mausstilattributs „cursor“ auf „nicht zulässig“ zu setzen.
Es gibt zwei Einstellungssyntaxen:
元素对象.css("cursor","not-allowed")
元素对象.css({"cursor":"not-allowed"})Implementierungsbeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
// $("p").css("cursor","not-allowed");
$("p").css({"cursor":"not-allowed"});
});
});
</script>
</head>
<body>
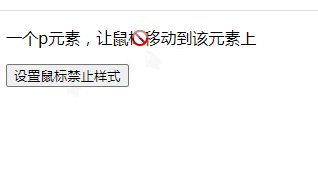
<p>一个p元素,让鼠标移动到该元素上</p>
<button>设置鼠标禁止样式</button>
</body>
</html>
Beschreibung:
cursor-Attribut definiert die Cursorform, die verwendet wird, wenn der Mauszeiger innerhalb der Grenzen eines Elements platziert wird.
Wenn der Attributwert des Cursor-Attributs „nicht zulässig“ ist, ist die Form des Mauszeigers ein verbotenes Muster.
Das Cursor-Attribut hat die folgenden Werte:
Fadenkreuz: 个 个 Schreiben Sie zwei, um sich um IE5 zu kümmern. |
Hand |
Der Cursor zeigt an, dass eine Verbindung in Form eines Hinweises (Finger) besteht |
|
|
Cursor: n-Größe ändern; |
Größe nach oben ändern (Norden) |
|
| Cursor: S-Größe ändern; | Größe verkleinern (Süden) | ||
| Cursor: e-resize; | Größe nach rechts ändern (Osten) | ||
| Cursor: w-Größe ändern; | Größe nach links (Westen) ändern | ||
| Cursor: ne-Größe ändern;
|
Größe nach rechts ändern (Nordosten) | ||
| Cursor: nw-resize; | Größe nach oben und links ändern (Nordwesten) |
Der Rand kann nach oben und links verschoben werden (Nordwesten) |
|
Cursor: se-resize; |
Größe nach unten und rechts ändern (Südosten) |
Der Rand kann nach unten rechts (Südosten) verschoben werden. |
|
Cursor: sw-resize; links (Südwesten) |
Cursor: automatisch; | Cursor: nicht zulässig; | |
| Cursor: Fortschritt; | Standardcursorstatus (normalerweise ein Pfeil) 个Cursor: URL ( ' #'); | # = Klassendateiadresse (beachten Sie, dass das Dateiformat sein muss: .cur oder .ani).Benutzerdefiniert (Animation verfügbar) | |
Passen Sie die URL-Position des Cursors an | Hinweis: Fügen Sie nach dem Definieren des benutzerdefinierten Cursors am Ende einen allgemeinen Cursor hinzu, um zu verhindern, dass durch diese URLs definierte Cursor nicht verwendet werden können Sie sagen vielleicht, das Cursor-Attribut hat so viele Werte, wie kann man sich das merken? Tatsächlich brauchen Sie sich keine Sorgen zu machen. In der tatsächlichen Entwicklung verwenden wir im Allgemeinen nur die beiden Attributwerte „Standard“ und „Zeiger“, während die anderen im Allgemeinen selten verwendet werden. Wenn Sie wirklich nicht anders können, aber dennoch etwas anderes brauchen, kommen Sie einfach zurück und sehen Sie sich diese Art von Tabelle an. | 【Empfohlenes Lernen: ||
| Web-Front-End-Entwicklung 】 |
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS(), um den Mausverbotsstil in jquery festzulegen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

