Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die Methode „replaceall' in jquery
So verwenden Sie die Methode „replaceall' in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-07 17:31:322756Durchsuche
In jquery wird die Methode „replaceall“ verwendet, um das ausgewählte Element durch ein neues HTML-Element zu ersetzen. Die Syntax lautet „selected element.replaceAll (replaced element)“; diese Methode hat den gleichen Effekt wie die Methode „replaceWith()“, jedoch „replaceall“. Die ()-Methode kann nicht durch eine Funktion ersetzt werden.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Was bedeutet die Feuerfunktion in jquery? Die Methode „replaceAll()“ ersetzt die ausgewählten Elemente durch den oder die angegebenen HTML-Inhalte.
Tipps: replaceAll() hat den gleichen Effekt wie replaceWith(). Die Unterschiede liegen in der Syntax: Inhalt und Selektorplatzierung sowie die Möglichkeit, bei replaceWith() Funktionen zum Ersetzen zu verwenden.
Syntax
$(content).replaceAll(selector)
Inhalt erforderlich. Gibt den Inhalt an, der das ausgewählte Element ersetzen soll.
Mögliche Werte:
HTML-Code – z. B. („
“)Neues Element – z. B. (document.createElement("div"))
Vorhandenes Element – z. B. ( $(" .div1"))
Vorhandene Elemente werden nicht verschoben, sondern nur kopiert und um das ausgewählte Element gewickelt.
Auswahl erforderlich. Gibt das zu ersetzende Element an.
Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$(document.createElement("div")).replaceAll("p");
});
});
</script>
<style>
div{height:20px;background-color:yellow;margin:10px;}
</style>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button class="btn1">用新的 div 替换所有段落</button>
</body>
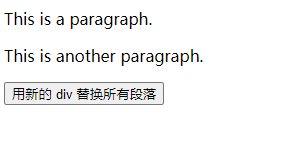
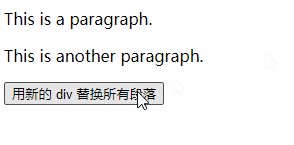
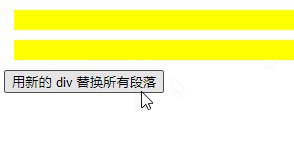
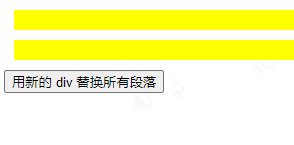
</html>Ausgabeergebnis:
 Empfohlene verwandte Video-Tutorials:
Empfohlene verwandte Video-Tutorials:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Methode „replaceall' in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

