Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie den Titelwert in jquery
So ändern Sie den Titelwert in jquery
- 青灯夜游Original
- 2022-04-28 15:03:075048Durchsuche
So ändern Sie den Titelwert in jquery: 1. Verwenden Sie text(), um den Titel-Tag-Wert zu ändern. Die Syntax lautet „$(„title“).text(“new value“);“ 2. Verwenden Sie attr( ), um den Wert des Titelattributs zu ändern, Syntax „element.attr(“title“,“new value“);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In HTML gibt es zwei Arten von Titelwerten:
Der Inhaltswert des Titel-Tags
Der Attributwert des Titelattributs
So, wie man diese beiden Titelwerte mit jquery ändert ? Lassen Sie mich Ihnen unten einen Blick darauf werfen
1. Jquery ändert den Titel-Tag-Wert. Das b2386ffb911b14667cb8f0f91ea547a7-Tag definiert den Titel des Dokuments und ist in allen HTML-Dokumenten erforderlich.
b2386ffb911b14667cb8f0f91ea547a7-Element:
Definiert den Titel in der Browser-SymbolleisteBeispiel:
- Stellt den Titel bereit, wenn die Seite zu den Favoriten hinzugefügt wird
- Der Seitentitel, der in den Suchmaschinenergebnissen angezeigt wird
- Um den Titel-Tag-Wert zu ändern, können Sie die Methode
text()verwenden. Die Methode text() gibt den Textinhalt des ausgewählten Elements zurück.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档的旧标题</title>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("title").text("新的文档标题");
});
});
</script>
</head>
<body>
<button>修改title文档标题</button>
</body>
</html>text()方法。text() 方法可以返回被选元素的文本内容。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
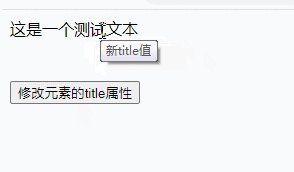
$("div").attr("title","新title值");
});
});
</script>
</head>
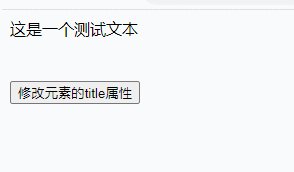
<body>
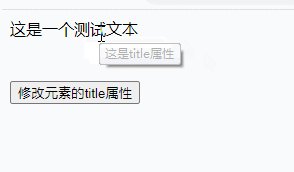
<div title="这是title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>2、jquery修改title属性值
title 属性规定关于元素的额外信息。
这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。
修改title属性值可以使用attr()

Diese Informationen zeigen normalerweise einen Tooltip-Text an, wenn die Maus über das Element bewegt wird. Um den Wert des Titelattributs zu ändern, können Sie die Methode attr() verwenden, die den Wert des angegebenen Attributs des ausgewählten Elements festlegen kann. rrreee
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Titelwert in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

