Heim >Web-Frontend >Front-End-Fragen und Antworten >So implementieren Sie Klicktext, um ein Klickereignis in JQuery auszulösen
So implementieren Sie Klicktext, um ein Klickereignis in JQuery auszulösen
- 青灯夜游Original
- 2022-04-28 15:00:153536Durchsuche
Implementierungsmethode: 1. Verwenden Sie click(), um das Klickereignis an das Textelement zu binden und die Verarbeitungsfunktion festzulegen. Die Syntax lautet „element.click(function(){...})“ 2. Verwenden Sie on( ), um das Textelement zu binden. Binden Sie das Klickereignis. Die Syntax lautet „element.on(“click“, function(){...})“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery-Methode zum Implementieren des Klickens auf Text und Auslösen von Klickereignissen
1. Verwenden Sie click()
Verwenden Sie click(), um Klickereignisse an Textelemente zu binden und Ereignisverarbeitungsfunktionen festzulegen
Syntax:
$(selector).click(function(){...})Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
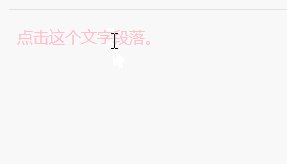
$("p").css("color","pink");
});
});
</script>
</head>
<body>
<p>点击这个文字段落。</p>
</body>
</html>
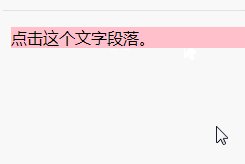
2. Verwenden Sie on()
Verwenden Sie on(), um Klickereignisse an Textelemente zu binden und Ereignisbehandlungsfunktionen festzulegen
Syntax:
$(selector).on("click",function(){...})Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click",function(){
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>点击这个文字段落。</p>
</body>
</html> 
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Klicktext, um ein Klickereignis in JQuery auszulösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

