Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie das Titelattribut eines Elements in jquery
So ändern Sie das Titelattribut eines Elements in jquery
- 青灯夜游Original
- 2022-04-20 19:00:454156Durchsuche
Änderungsmethode: 1. Verwenden Sie attr(), um den Wert des angegebenen Attributs des ausgewählten Elements festzulegen. Die Syntax lautet „element object.attr(„title“, „new value“)“. alter Wert; 2. Mit prop() können Sie den angegebenen Attributwert für die passende Elementsammlung festlegen. Die Syntax lautet „element object.prop(“title“,„new value“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Das Titelattribut des Elements
Das Titelattribut gibt zusätzliche Informationen über das Element an.
Diese Informationen zeigen normalerweise einen Tooltip-Text an, wenn die Maus über das Element bewegt wird.
Tipp: Das Titelattribut wird häufig mit Formular- und a-Elementen verwendet, um Informationen über das Eingabeformat und das Linkziel bereitzustellen. Es ist außerdem ein erforderliches Attribut der Elemente abbr und acronym.
AlsoWie verwende ich JQuery, um das Titelattribut eines Elements zu ändern?
In jquery können Sie zwei Methoden verwenden, um das Titelattribut zu ändern
attr()
prop()
1. Verwenden Sie die attr()-Methode, um das Titelattribut zu ändern
Die Methodeattr( ) legt den Wert des angegebenen Attributs des ausgewählten Elements fest. Es gibt auch zwei Syntaxformate:
//设置单个属性值
$(selector).attr("属性名","属性值")
//设置一个或多个属性值
$(selector).attr({属性名:属性值, 属性名:属性值, ...})Wenn Sie das Titelattribut des Elements ändern möchten, können Sie direkt das erste Syntaxformat verwenden.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("title","新title值");
});
});
</script>
</head>
<body>
<div title="这是title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>
Die prop()-Methode legt die Attribute und Werte des ausgewählten Elements fest oder gibt sie zurück.
- Wenn diese Methode zur Rückgabe eines Attributwerts verwendet wird, wird der Wert des ersten übereinstimmenden Elements zurückgegeben.
- Wenn diese Methode zum Festlegen von Attributwerten verwendet wird, werden ein oder mehrere Attribut-/Wertpaare für den Satz übereinstimmender Elemente festgelegt.
- Syntax:
$(selector).prop("属性名","属性值")Hinweis: Die prop()-Methode sollte verwendet werden, um Eigenschaftswerte wie DOM-Eigenschaften abzurufen (wie selectedIndex, tagName, nodeName, nodeType,ownerDocument, defaultChecked und defaultSelected).
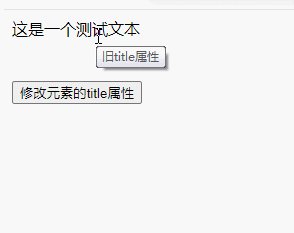
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").prop("title","新title值");
});
});
</script>
</head>
<body>
<div title="旧title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>
 【Empfohlenes Lernen:
【Empfohlenes Lernen:
Das obige ist der detaillierte Inhalt vonSo ändern Sie das Titelattribut eines Elements in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist die Verwendung jedes einzelnen in jquery?
- Wie optimiert man die jQuery-Leistung? Zusammenfassung der Optimierungsmethoden
- So ändern Sie das src-Attribut in jquery
- So entfernen Sie Elemente in JQuery
- So legen Sie fest, dass ein Textfeld in JQuery schreibgeschützt ist
- So verstecken Sie Elemente mithilfe von JQuery an ihrer Position


