Heim >Web-Frontend >Front-End-Fragen und Antworten >So verstecken Sie Elemente mithilfe von JQuery an ihrer Position
So verstecken Sie Elemente mithilfe von JQuery an ihrer Position
- 青灯夜游Original
- 2022-04-20 16:50:432020Durchsuche
Implementierungsmethode: 1. Verwenden Sie css(), um dem Element einen Sichtbarkeitsstil hinzuzufügen und es auf unsichtbar zu setzen. Die Syntax lautet „element object.css('visibility','hidden');" 2. Verwenden Sie css( ), um die Transparenz des Elements auf 0 zu setzen, lautet die Syntax „element object.css('opacity',0)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Es gibt zwei Möglichkeiten, Position besetzende versteckte Elemente zu implementieren:
Fügen Sie den Stil
visibility: versteckt;zum Element hinzu.visibility: hidden;样式给元素添加
opacity: 0
opacity: 0 hinzu zum Element
In jquery können Sie die Methode css() verwenden, um den oben genannten Effekt zu erzielen:
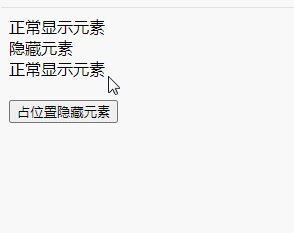
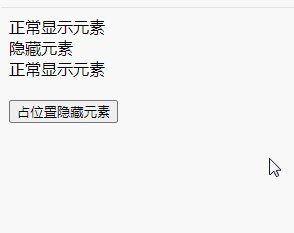
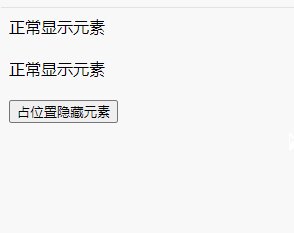
1. Verwenden Sie css(), um dem Element einen Sichtbarkeitsstil hinzuzufügen und es auf unsichtbar zu setzen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".visibility").css("visibility","hidden");
});
});
</script>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html> Anweisungen: Sichtbarkeitsattribut Gibt an, ob das Element sichtbar ist. Dieses Attribut gibt an, ob die von einem Element generierte Elementbox angezeigt werden soll. Das bedeutet, dass das Element weiterhin seinen ursprünglichen Platz einnimmt, aber völlig unsichtbar sein kann. Die Wertereduzierung wird in Tabellen verwendet, um Spalten oder Zeilen aus dem Tabellenlayout zu entfernen.
Methode 2: Verwenden Sie css(), um die Transparenz eines Elements auf 0 zu setzen. Es ist nicht dazu gedacht, den Begrenzungsrahmen eines Elements zu ändern. 
Verwandte Tutorial-Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo verstecken Sie Elemente mithilfe von JQuery an ihrer Position. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

