Heim >Web-Frontend >Front-End-Fragen und Antworten >jquery hinzufügen, was es bedeutet
jquery hinzufügen, was es bedeutet
- 青灯夜游Original
- 2022-04-20 11:12:523169Durchsuche
add bedeutet „hinzufügen“ und ist eine integrierte Methode zum Hinzufügen von Elementen zu einer vorhandenen Elementkombination. Die Syntax lautet „$(element).add(element,context)“; diese Methode akzeptiert zwei Parameter, die die gewünschten Elemente angeben Das hinzuzufügende Element und die hinzuzufügende Position sind optional. Wenn festgelegt, wird das Element nur dem Kontextelement hinzugefügt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery bedeutet „add“ „hinzufügen“. Die Methode

add() fügt Elemente zu einer vorhandenen Kombination von Elementen hinzu.
Diese Methode akzeptiert zwei Parameter, die das hinzuzufügende Element und die Hinzufügungsposition angeben:
$(selector).add(element,context)
Element: erforderlich. Gibt einen Selektorausdruck, ein jQuery-Objekt, ein oder mehrere Elemente oder ein HTML-Fragment an, das einer vorhandenen Elementsammlung hinzugefügt werden soll.
Kontext: Optional. Gibt die Position im Dokument an, an der der Selektorausdruck mit der Übereinstimmung beginnt. Die Methode
add() fügt das Element zum gesamten Dokument hinzu. Wenn der Kontextparameter angegeben ist, wird es nur zum Kontextelement hinzugefügt.
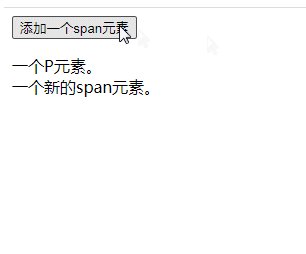
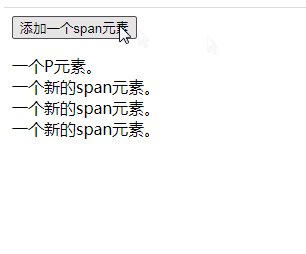
Beispiel 1: Verwenden Sie ein HTML-Fragment, um das -Element zu einem vorhandenen -Element hinzuzufügen. example 2: add & lt; p & gt; 】<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").add("<br><span>一个新的span元素。</span>").appendTo("p");
});
});
</script>
</head>
<body>
<button>添加一个span元素</button>
<p>一个P元素。</p>
</body>
</html>
Das obige ist der detaillierte Inhalt vonjquery hinzufügen, was es bedeutet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


