Heim >Web-Frontend >Front-End-Fragen und Antworten >So entfernen Sie den Mausstil eines Tags in CSS
So entfernen Sie den Mausstil eines Tags in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-20 11:07:003073Durchsuche
In CSS können Sie das Cursor-Attribut verwenden, um den Mausstil eines Tags zu entfernen. Dieses Attribut wird verwendet, um den Mausstil zu definieren, der vom Mauszeiger innerhalb der Grenze eines Elements verwendet wird , wird der Mausstil des Elements entfernt. Bei Verwendung von „Standard“ wird der Standardpfeilstil angezeigt und die Syntax lautet „a{cursor:none}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So entfernen Sie einen Tag-Mausstil in CSS.
Das Cursor-Attribut definiert die Cursorform, die verwendet wird, wenn der Mauszeiger innerhalb der Grenzen eines Elements platziert wird.
Standard. Standardcursor (normalerweise ein Pfeil). . Der vom Browser gesetzte Cursor.
-
Das Beispiel sieht wie folgt aus:
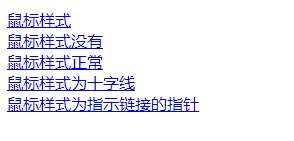
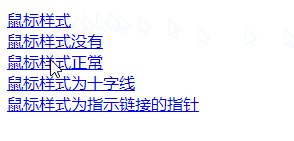
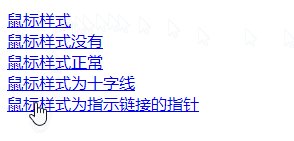
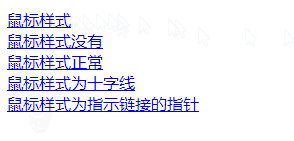
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <style> .a2{cursor:none} .a3{cursor:default} .a4{cursor:crosshair} .a5{cursor:pointer} </style> </head> <body> <a href="#" class="a1">鼠标样式</a><br> <a href="#" class="a2">鼠标样式没有</a><br> <a href="#" class="a3">鼠标样式正常</a><br> <a href="#" class="a4">鼠标样式为十字线</a><br> <a href="#" class="a5">鼠标样式为指示链接的指针</a> </body> </html>Ausgabeergebnis:
CSS-Video-Tutorial )
)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Mausstil eines Tags in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

