Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung des Flex-Attributs im CSS-Stil?
Was ist die Verwendung des Flex-Attributs im CSS-Stil?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-15 17:37:483149Durchsuche
In CSS wird das Flex-Attribut verwendet, um festzulegen oder abzurufen, wie die untergeordneten Elemente des Flex-Box-Modellobjekts Platz zuweisen; dieses Attribut ist die Abkürzung für „flex-grow“, „flex-shrink“ und „flex-basis“. „Attribute, Syntax ist „flex: abgekürzter Attributwert;“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist die Verwendung des Flex-Attributs im CSS-Stil?
Das Flex-Attribut wird verwendet, um festzulegen oder abzurufen, wie die untergeordneten Elemente des Flex-Box-Modellobjekts Platz zuweisen.
Die Flex-Eigenschaft ist eine Abkürzung für die Flex-Grow-, Flex-Shrink- und Flex-Basis-Eigenschaften.
Hinweis: Die Flex-Eigenschaft hat keine Auswirkung, wenn das Element kein untergeordnetes Element des Flexbox-Modellobjekts ist.
Die Syntax lautet wie folgt:
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
Die Attributwerte lauten wie folgt:
flex-grow Eine Zahl, die den Betrag angibt, um den das Element im Vergleich zu anderen flexiblen Elementen wächst.
flex-shrink Eine Zahl, die den Betrag angibt, um den ein Artikel im Vergleich zu anderen Flex-Artikeln schrumpft.
flex-basis Die Länge des Artikels. Zulässige Werte: „auto“, „inherit“ oder eine Zahl gefolgt von „%“, „px“, „em“ oder einer anderen Längeneinheit.
auto ist dasselbe wie 1 1 auto.
none ist dasselbe wie 0 0 auto.
initial Setzt diese Eigenschaft auf ihren Standardwert, der 0 1 auto ist.
inherit erbt diese Eigenschaft vom übergeordneten Element.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
<div id="main">
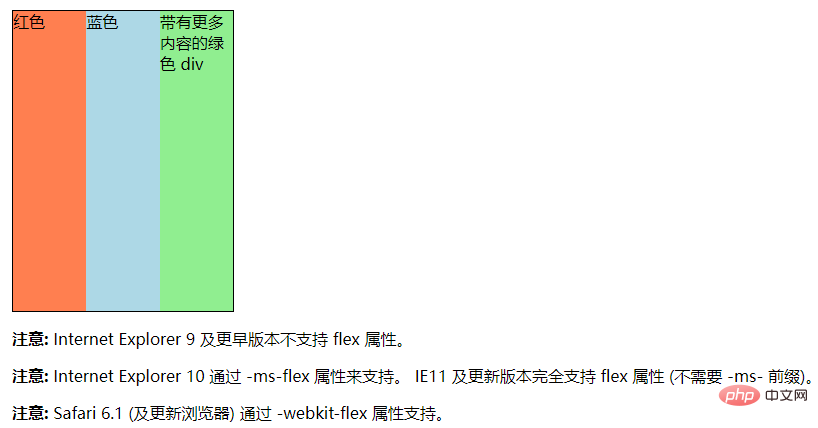
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
<p><b>注意:</b> Internet Explorer 9 及更早版本不支持 flex 属性。</p>
<p><b>注意:</b> Internet Explorer 10 通过 -ms-flex 属性来支持。 IE11 及更新版本完全支持 flex 属性 (不需要 -ms- 前缀)。</p>
<p><b>注意:</b> Safari 6.1 (及更新浏览器) 通过 -webkit-flex 属性支持。</p>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung des Flex-Attributs im CSS-Stil?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

