Heim >Web-Frontend >Front-End-Fragen und Antworten >es6 match() hat mehrere Parameter
es6 match() hat mehrere Parameter
- 青灯夜游Original
- 2022-04-15 17:21:092096Durchsuche
es6 match() benötigt nur einen Parameter. Mit der Methode match() können Sie nach einem bestimmten Wert innerhalb einer Zeichenfolge suchen oder eine Übereinstimmung für einen oder mehrere reguläre Ausdrücke finden. Diese Methode erfordert nur einen Parameter und wird verwendet, um ein reguläres Ausdrucksobjekt zu verwenden, das das zu vergleichende Muster angibt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer. Die Methode
match() wird zum Abrufen von Übereinstimmungen verwendet. Sie können einen angegebenen Wert innerhalb einer Zeichenfolge abrufen oder eine Übereinstimmung für einen oder mehrere reguläre Ausdrücke finden. Die
match()-Methode hat nur einen Parameter, Syntaxformat:
String.match(regexp)
Parameter regexp: ist ein reguläres Ausdrucksobjekt, ein erforderlicher Parameter, ein RegExp-Objekt, das das abzugleichende Muster angibt. Wenn der Parameter kein RegExp-Objekt ist, müssen Sie ihn zunächst an den RegExp-Konstruktor übergeben, um ihn in ein RegExp-Objekt zu konvertieren.
Rückgabewert
Wenn das g-Flag verwendet wird, werden alle Ergebnisse zurückgegeben, die dem vollständigen regulären Ausdruck entsprechen, es werden jedoch keine Erfassungsgruppen zurückgegeben.
Wenn das g-Flag nicht verwendet wird, werden nur die erste vollständige Übereinstimmung und die zugehörige Erfassungsgruppe (Array) zurückgegeben. In diesem Fall weist der zurückgegebene Artikel die unten beschriebenen zusätzlichen Eigenschaften auf.
Beschreibung
Die Methode match() ruft die Zeichenfolge string ab, um einen oder mehrere Texte zu finden, die mit dem regulären Ausdruck übereinstimmen. Das Verhalten dieser Methode hängt stark davon ab, ob regexp das Flag g hat.
Wenn der reguläre Ausdruck nicht über das g-Flag verfügt, kann die Methode match() nur eine Übereinstimmung in der Zeichenfolge durchführen. Wenn kein passender Text gefunden wird, gibt match() null zurück. Andernfalls wird ein Array mit Informationen zum gefundenen passenden Text zurückgegeben. Das 0. Element des Arrays enthält den passenden Text, während die übrigen Elemente den Text enthalten, der dem Unterausdruck des regulären Ausdrucks entspricht. Zusätzlich zu diesen regulären Array-Elementen enthält das zurückgegebene Array zwei Objekteigenschaften. Das Indexattribut deklariert die Position des Startzeichens des passenden Textes in der Zeichenfolge und das Eingabeattribut deklariert einen Verweis auf stringObject.
Wenn der reguläre Ausdruck das Flag g hat, führt die Methode match() eine globale Suche durch und findet alle passenden Teilzeichenfolgen in der Zeichenfolge. Wenn kein passender Teilstring gefunden wird, wird null zurückgegeben. Wenn ein oder mehrere passende Teilstrings gefunden werden, wird ein Array zurückgegeben. Der Inhalt des vom globalen Abgleich zurückgegebenen Arrays unterscheidet sich jedoch stark vom vorherigen. Seine Array-Elemente speichern alle übereinstimmenden Teilzeichenfolgen in stringObject und es gibt kein Indexattribut oder Eingabeattribut.
Hinweis: Im globalen Suchmodus liefert match() weder Informationen über den Text, der mit dem Unterausdruck übereinstimmt, noch deklariert es die Position jedes übereinstimmenden Teilstrings. Wenn Sie diese global abgerufenen Informationen benötigen, können Sie RegExp.exec() verwenden.
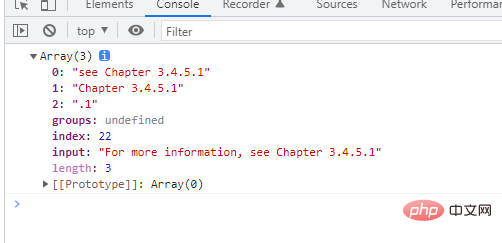
Beispiel 1:
Verwenden Sie die Übereinstimmung, um nach „Kapitel“ zu suchen, gefolgt von einem oder mehreren numerischen Zeichen, gefolgt von einem Dezimalpunkt und numerischen Zeichen 0 oder mehr Mal. Der reguläre Ausdruck enthält das i-Flag, daher wird die Groß-/Kleinschreibung ignoriert.
var str = 'For more information, see Chapter 3.4.5.1'; var re = /see (chapter \d+(\.\d)*)/i; var found = str.match(re); console.log(found);

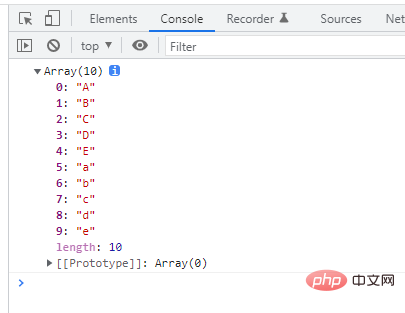
Beispiel 2: Übereinstimmung mit globalen und Fall-Flags ignorieren
zeigt Übereinstimmung mit globalen und Fall-Flags ignorieren. Alle Buchstaben A-E, a-e werden als Elemente eines Arrays zurückgegeben.
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'; var regexp = /[A-E]/gi; var matches_array = str.match(regexp); console.log(matches_array);

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vones6 match() hat mehrere Parameter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind die Merkmale der ES6-Pfeilfunktionen?
- Was ist die Sortiermethode des es6-Arrays?
- Es gibt verschiedene Möglichkeiten, String-Splicing in es6 zu schreiben
- Müssen deklarierte Variablen in es6 initialisiert werden?
- Sie sagten, Sie können ES6 verwenden und es dann schnell verwenden!
- So ermitteln Sie, ob ein Wert in es6 leer ist

