Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie die Klasse von div mit jquery
So ändern Sie die Klasse von div mit jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-20 17:21:232802Durchsuche
In jquery können Sie die Klasse eines Divs mit der Methode attr() ändern oder zurückgeben. Setzen Sie einfach den ersten Parameter in der Methode auf „class“. Der zweite Parameter ändert einfach den Wert und die Syntax lautet „div object.attr(‘class‘, neuer Attributwert)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So ändern Sie die Klasse von div in jquery
In jquery können Sie die attr()-Methode verwenden, um das Klassenattribut des Tags zu ersetzen.
Das Beispiel sieht wie folgt aus:
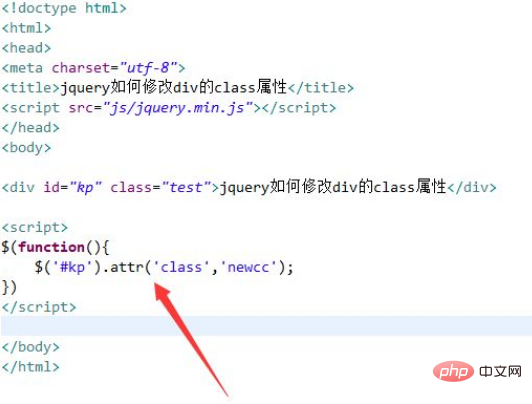
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery das Klassenattribut von div ändert, und verwenden Sie das div-Tag, um eine Textzeile zum Testen zu erstellen.
Setzen Sie das id-Attribut des div-Tags auf kp. Verwenden Sie die Ready-Methode, um die Funktionsfunktion beim Laden der Seite auszuführen.
Erhalten Sie in der Funktion das div-Objekt über die ID und verwenden Sie die Methode attr(), um das Klassenattribut des div in newcc zu ändern.

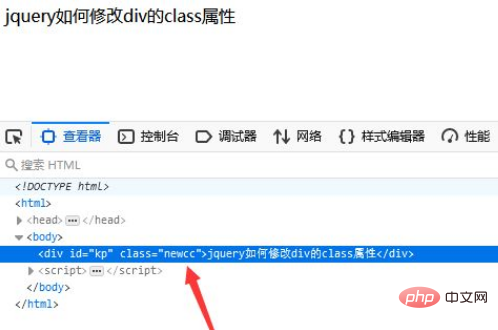
Öffnen Sie die Datei test.html im Browser, um die Ergebnisse anzuzeigen.

Zusammenfassung:
1. Verwenden Sie das div-Tag, um eine Textzeile zu erstellen und das id-Attribut des div-Tags auf kp zu setzen.
2. Verwenden Sie im js-Tag die ready-Methode, um die Funktion auszuführen, wenn die Seite geladen wird.
3. Rufen Sie innerhalb der Funktion das div-Objekt über die ID ab und verwenden Sie die Methode attr(), um das Klassenattribut des div in newcc zu ändern.
4. Öffnen Sie die Datei test.html im Browser und sehen Sie sich die Ergebnisse an.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Klasse von div mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

