Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie die Hintergrundfarbe von td mit jquery
So ändern Sie die Hintergrundfarbe von td mit jquery
- 青灯夜游Original
- 2022-04-20 13:47:502784Durchsuche
In jquery können Sie die css()-Methode verwenden, um die td-Hintergrundfarbe zu ändern. Sie müssen diese Methode nur verwenden, um den Hintergrundfarbenstil zum td-Zellenelement hinzuzufügen und den Hintergrundfarbwert anzugeben. $("td") .css("background-color","background-color value");".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie die css()-Methode verwenden, um die td-Hintergrundfarbe zu ändern. Die Methode
css() gibt eine oder mehrere Stileigenschaften des übereinstimmenden Elements zurück oder legt sie fest.
Beim Festlegen von Stilen gibt es zwei Syntaxen:
//设置单个属性样式
$(selector).css(属性名,属性值)
//设置一个或多个属性样式
$(selector).css({属性名:属性值, 属性名:属性值, ...})Wenn Sie die td-Hintergrundfarbe ändern möchten, können Sie das erste Syntaxformat direkt verwenden.
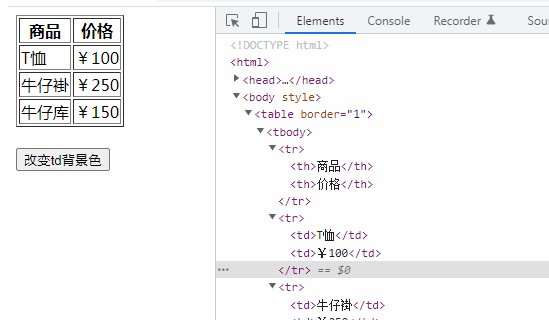
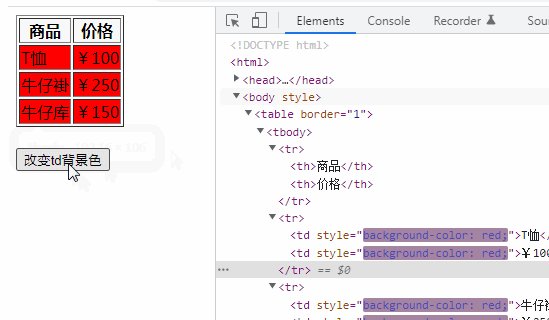
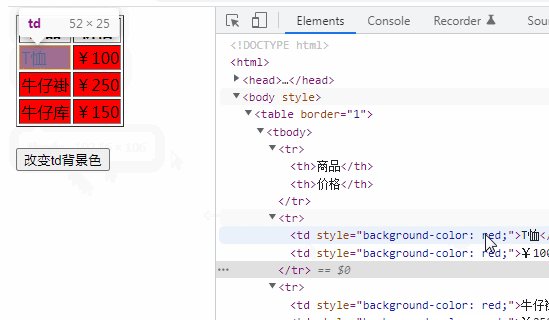
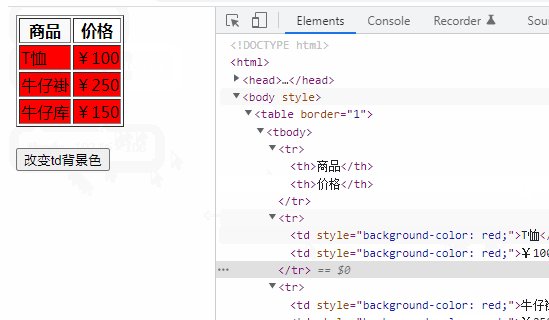
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("td").css("background-color","red");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>改变td背景色</button>
</body>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Hintergrundfarbe von td mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

