Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung von sichtbar in jquery
Was ist die Verwendung von sichtbar in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-15 17:08:223133Durchsuche
In jquery wird der Selektor „:visible“ verwendet, um alle sichtbaren Elemente auszuwählen; sichtbare Elemente sind Elemente mit Ausnahme von „display:none“-Stilelementen, Formularelementen mit „type="hidden"“, Breite und Höhe. Für andere Elemente als 0 Elemente, die Syntax ist „$(“:visible“)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Was ist die Verwendung von „visible“ in jquery?
: Der sichtbare Selektor wählt jedes Element aus, das derzeit sichtbar ist.
Elemente mit Ausnahme der folgenden Situationen sind sichtbare Elemente:
ist auf display:none eingestellt
Formularelemente mit type="hidden"
-
width und height sind auf 0 gesetzt
Hidden übergeordnetes Element (dadurch werden auch untergeordnete Elemente ausgeblendet)
Syntax
$(":visible") Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:visible").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none">这是一个隐藏段落。 </p>
</body>
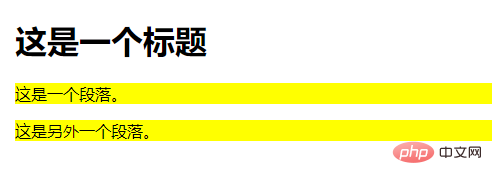
</html>Ausgabeergebnis:

Empfohlenes zugehöriges Video-Tutorial: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von sichtbar in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

