Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung von off in jquery?
Was ist die Verwendung von off in jquery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-15 18:08:543797Durchsuche
In jquery wird die Methode off() verwendet, um die Event-Handler-Funktion eines oder mehrerer an das Element gebundener Ereignisse zu entfernen. Normalerweise wird sie zum Entfernen des über on() hinzugefügten Event-Handlers verwendet. Die Syntax lautet „element object. off(“ Ereignis oder Namensraum, der aus dem ausgewählten Element entfernt werden soll, Selektor, Funktion, die ausgeführt werden soll, wenn das Ereignis auftritt, Karte)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Was ist die Verwendung von „off“ in jquery? Die Methode „off()“ wird verwendet, um den Ereignishandler eines oder mehrerer an das Element gebundener Ereignisse zu entfernen. Die Methode
off() wird normalerweise zum Entfernen von Ereignishandlern verwendet, die über die Methode on() hinzugefügt wurden.
Ab jQuery Version 1.7 ist die off()-Methode der neue Ersatz für die unbind()-, die()- und undelegate()-Methoden. Diese Methode bringt viel Komfort in die API und wird empfohlen, da sie die jQuery-Codebasis vereinfacht.
Um einen angegebenen Event-Handler zu entfernen, muss die Auswahlzeichenfolge mit dem Parameter übereinstimmen, der in der on()-Methode übergeben wurde, wenn der Event-Handler hinzugefügt wird.
Um ein Ereignis hinzuzufügen, das nur einmal ausgeführt wird, und es dann zu entfernen, verwenden Sie die Methode one().
Die Syntax lautet wie folgt:
$(selector).off(event,selector,function(eventObj),map)
Die Parameter lauten wie folgt:
- event Erforderlich. Gibt ein oder mehrere Ereignisse oder Namespaces an, die aus den ausgewählten Elementen entfernt werden sollen. Mehrere durch Leerzeichen getrennte Ereigniswerte. Muss ein gültiges Ereignis sein.
- Auswahl optional. Gibt den Selektor an, der beim Hinzufügen eines Ereignishandlers ursprünglich an die on()-Methode übergeben wurde.
- function(eventObj) Optional. Gibt eine Funktion an, die ausgeführt werden soll, wenn ein Ereignis auftritt.
- map gibt eine Ereigniszuordnung ({event:function, event:function, ...}) an, die ein oder mehrere Ereignisse enthält, die einem Element hinzugefügt werden sollen, sowie eine Funktion, die ausgeführt wird, wenn das Ereignis auftritt.
- Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").on("click",function(){
$(this).css("background-color","pink");
});
$("button").click(function(){
$("p").off("click");
});
});
</script>
</head>
<body>
<p>点击这个段落修改它的背景颜色。</p>
<p>点击一下按钮再点击这个段落( click 事件被移除 )。</p>
<button>移除 click 事件句柄</button>
</body>
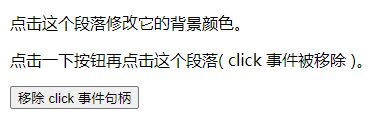
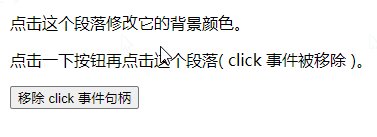
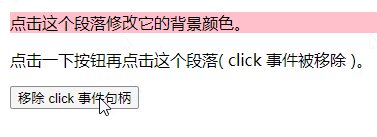
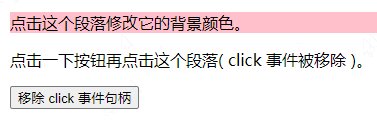
</html>Ausgabeergebnis:
 Empfohlene verwandte Video-Tutorials:
Empfohlene verwandte Video-Tutorials:
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von off in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

