Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die Fadeout-Methode in JQuery
So verwenden Sie die Fadeout-Methode in JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-15 12:01:323171Durchsuche
In jquery wird die fadeout()-Methode verwendet, um die Deckkraft ausgewählter Elemente schrittweise von sichtbar zu ausgeblendet zu ändern. Elemente, die mit dieser Methode ausgeblendet werden, haben keinen Einfluss auf das Layout der Seite, und das Festlegen von Parametern innerhalb der Methode kann die Geschwindigkeit ändern Beim Element-Fading lautet die Syntax „Elementobjekt.fadeOut(Geschwindigkeit, Beschleunigung, Ausführungsfunktion)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So verwenden Sie die Fadeout-Methode in JQuery: Die FadeOut()-Methode ändert die Deckkraft des ausgewählten Elements schrittweise von sichtbar zu ausgeblendet (Fading-Effekt).
Hinweis: Ausgeblendete Elemente werden nicht vollständig angezeigt (beeinflussen nicht mehr das Layout der Seite).
Tipp: Diese Methode wird normalerweise zusammen mit der fadeIn()-Methode verwendet.
Syntax
$(selector).fadeOut(speed,easing,callback)
Parameter werden wie folgt ausgedrückt:
- Geschwindigkeit optional. Gibt die Geschwindigkeit des Fade-Effekts an. Mögliche Werte:
- ms
"langsam"
"schnell"
- easing Optional. Gibt die Geschwindigkeit des Elements an verschiedenen Punkten in der Animation an. Der Standardwert ist „swing“. Mögliche Werte:
- "swing" - bewegt sich am Anfang/Ende langsam, bewegt sich in der Mitte schnell
"linear" - bewegt sich mit konstanter Geschwindigkeit
Tipp: In der Erweiterung stehen weitere Beschleunigungsfunktionen zur Verfügung.
- Rückruf optional. Die Funktion, die nach der Ausführung der fadeOut()-Methode ausgeführt werden soll.
- Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("p").fadeOut()
});
});
</script>
</head>
<body>
<button class="btn1">淡出</button>
<p>这是一个段落。</p>
</body>
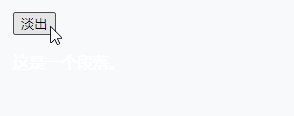
</html>Ausgabeergebnis:
 Empfohlene verwandte Video-Tutorials:
Empfohlene verwandte Video-Tutorials:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Fadeout-Methode in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

