Heim >Web-Frontend >CSS-Tutorial >So entfernen Sie Leerzeichen zwischen Tabellen in CSS
So entfernen Sie Leerzeichen zwischen Tabellen in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-09 09:54:453459Durchsuche
In CSS können Sie das Attribut „border-collapse“ verwenden, um die Leerzeichen zwischen Tabellen zu entfernen. Dieses Attribut kann festlegen, ob die Ränder zwischen Tabellen zusammengeführt werden. Wenn der Wert des Attributs „collapse“ ist, können die Leerzeichen zwischen Tabellen entfernt werden und die Ränder werden zusammengeführt. Die Syntax lautet „Tabellenelement {border-collapse:collapse;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So entfernen Sie die Leerzeichen zwischen Tabellen in CSS
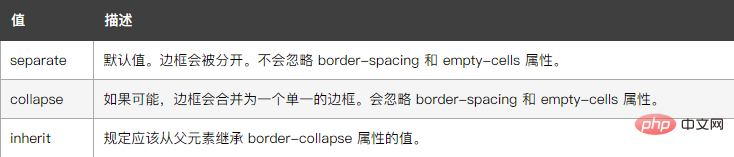
Wenn Sie in CSS die Leerzeichen zwischen Tabellen entfernen möchten, können Sie das Attribut „border-collapse“ verwenden, um festzulegen, ob die Die Ränder der Tabellen werden zu einem einzigen zusammengeführt. Ränder werden weiterhin wie in Standard-HTML separat angezeigt.
Wenn der Wert des Attributs auf „collapse“ eingestellt ist, werden die Grenzen zwischen den Tabellen zu einem einzigen Rahmen zusammengeführt und die beiden Tabellen teilen sich einen Rahmen, wodurch die Leerzeichen zwischen den Tabellen eliminiert werden.

Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
border-collapse:collapse;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
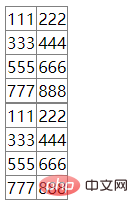
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Leerzeichen zwischen Tabellen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

