Heim >Web-Frontend >CSS-Tutorial >So zentrieren Sie das Hintergrundbild in CSS
So zentrieren Sie das Hintergrundbild in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-09 10:12:3218926Durchsuche
In CSS können Sie das Attribut „background-position“ verwenden, um die Startposition des Hintergrundbilds festzulegen horizontal und vertikal in der Mitte angezeigt werden. Syntax „Element {background-position:center}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So zentrieren Sie das Hintergrundbild in CSS
In CSS kann die Position des Hintergrundbilds über das Attribut „Hintergrundposition“ festgelegt werden. Das folgende Beispiel erklärt, wie man das Hintergrundbild in CSS zentriert.
Das Beispiel sieht wie folgt aus:
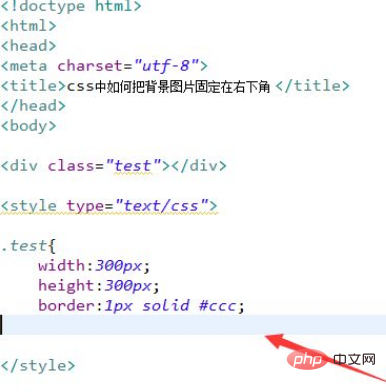
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie das Hintergrundbild in CSS zentriert wird. Erstellen Sie zum Testen ein Modul mit div-Tags. Setzen Sie das Klassenattribut des div-Tags auf test, das zum Festlegen der folgenden Stile verwendet wird.
Legen Sie im CSS-Tag den Stil des Div durch die Klasse fest, definieren Sie seine Breite als 300 Pixel, seine Höhe als 300 Pixel und den Rand als 1 Pixel großen grauen Rand.

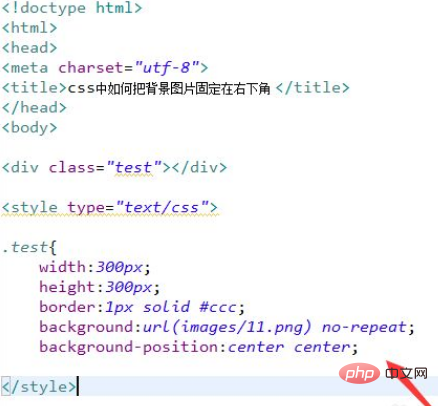
2. Verwenden Sie im CSS-Tag das Hintergrundattribut, um das Hintergrundbild des Div auf 1.jpg festzulegen, und verwenden Sie das Hintergrundpositionsattribut, um das Hintergrundbild festzulegen, das in der Mitte angezeigt werden soll.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.
Zusammenfassung:
1. Verwenden Sie das div-Tag, um ein Modul zu erstellen und das Klassenattribut des div-Tags festzulegen, um die folgenden Stile festzulegen.
2. Legen Sie im CSS-Tag den Stil der Div-Through-Klasse fest, definieren Sie die Breite auf 300 Pixel, die Höhe auf 300 Pixel und den Rand auf den grauen Rand von 1 Pixel.
3. Stellen Sie im CSS-Tag das Hintergrundbild des Div über das Hintergrundattribut auf 1.jpg ein und verwenden Sie das Hintergrundpositionsattribut, um das Hintergrundbild festzulegen, das in der Mitte angezeigt werden soll.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie das Hintergrundbild in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

