Heim >Web-Frontend >CSS-Tutorial >Kann der Attributwert für abgerundete Ecken in CSS einen Prozentsatz verwenden?
Kann der Attributwert für abgerundete Ecken in CSS einen Prozentsatz verwenden?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-08 18:13:212604Durchsuche
In CSS kann der Attributwert für abgerundete Ecken als Prozentsatz ausgedrückt werden. Das Attribut „Randradius“ ist ein Attribut, das zum Festlegen der abgerundeten Ecken von Elementen in CSS verwendet wird Die abgerundete Ecke wird in Prozent angegeben, die Syntax lautet „border-radius: value%;“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Können Prozentsätze für den Attributwert für abgerundete Ecken in CSS verwendet werden?
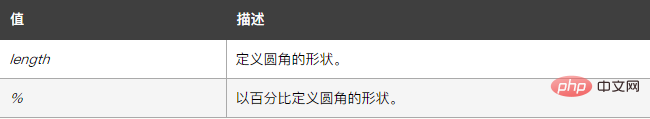
In CSS wird das Attribut „Rahmenradius“ verwendet, um den Stil für abgerundete Ecken des Elements festzulegen Attributwert:

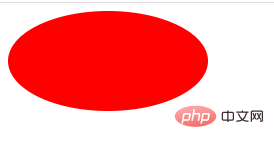
Wenn der Prozentsatz zur Darstellung des abgerundeten Eckenattributs verwendet wird, wird die Form der abgerundeten Ecke in Prozent definiert. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:50%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>Ausgabeergebnis:

(Learning Video-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonKann der Attributwert für abgerundete Ecken in CSS einen Prozentsatz verwenden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verbergen Sie überschüssigen Text in CSS3
- Was ist der Code für den CSS3-Bildumdrehungseffekt?
- So legen Sie den Schatten horizontaler Linien in CSS fest
- So stellen Sie das Element so ein, dass es klickt, um anzuhalten, wenn es sich in CSS3 um 360 Grad dreht
- So entfernen Sie CSS-Attribute von Elementen in JQuery

