Heim >Web-Frontend >CSS-Tutorial >So verbergen Sie überschüssigen Text in CSS3
So verbergen Sie überschüssigen Text in CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-08 16:02:143369Durchsuche
In CSS können Sie das Überlaufattribut verwenden, um festzulegen, dass der überschüssige Text ausgeblendet wird. Dieses Attribut wird verwendet, um anzugeben, was passiert, wenn der Inhalt das Elementfeld überschreitet wird ausgeblendet. Die Syntax lautet „Textelement {overflow:hidden;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verbergen Sie überschüssigen Text in CSS3
Wenn Sie überschüssigen Text in CSS ausblenden möchten, können Sie das Overflow-Attribut verwenden. Das Overflow-Attribut gibt an, was passiert, wenn der Inhalt die Elementbox überläuft.
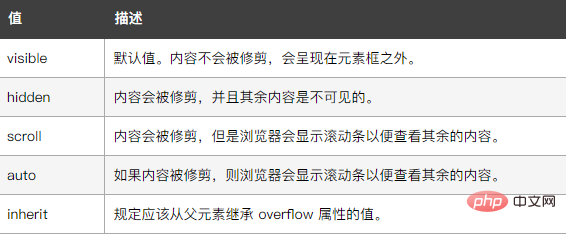
Die Attributwerte lauten wie folgt:

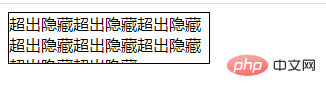
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
div{
width:200px;
height:50px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏</div>
</body>
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verbergen Sie überschüssigen Text in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie einen Zoom-Animationseffekt in CSS3
- So erzielen Sie in CSS3 einen Rauteneffekt, der kein rechter Winkel ist
- So stellen Sie die Breite der Tabelle in CSS auf adaptive Breite ein
- So löschen Sie das schwebende Links- und Rechts-Floating in CSS
- So entfernen Sie Ränder aus einer Tabelle in CSS

