Heim >Web-Frontend >js-Tutorial >So entfernen Sie CSS-Attribute von Elementen in JQuery
So entfernen Sie CSS-Attribute von Elementen in JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-08 17:47:094737Durchsuche
JQuery-Methode zum Entfernen des CSS-Attributs eines Elements: 1. Verwenden Sie die Anweisung „$(element)“, um das angegebene Elementobjekt abzurufen. 2. Verwenden Sie die CSS()-Methode, um das CSS-Attribut des Elements zu entfernen ist „element object.css(“ Eigenschaftsname ","“);“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Wie entferne ich das CSS-Attribut eines Elements mit JQuery?
Wie entferne ich das CSS-Attribut mit JQuery? Wenn dem dom-Element des HTML ein bestimmtes CSS-Stilattribut hinzugefügt wird, können wir diese hinzugefügten Attribute nicht direkt mit jquery entfernen, aber wir können die festgelegten Attribute mithilfe der Stilüberschreibungsmethode entfernen und auf den Standardstil zurücksetzen Mal sehen, wie man damit umgeht.
Da wir JQuery für die Verarbeitung verwenden, stellen wir zunächst die JQuery-Plug-In-Datei vor.

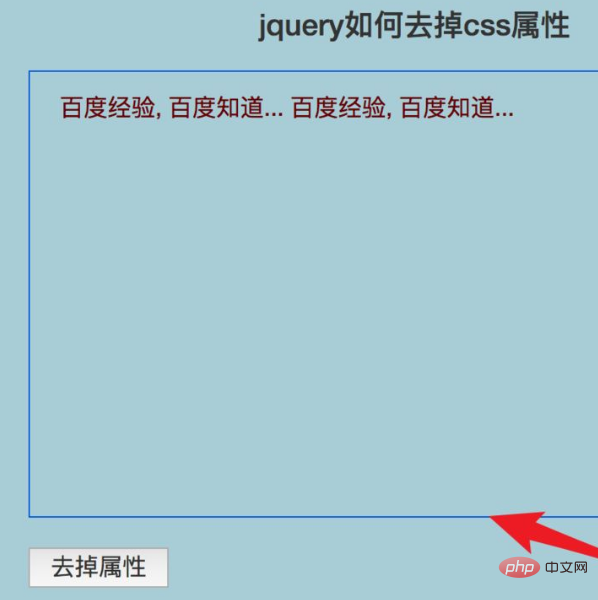
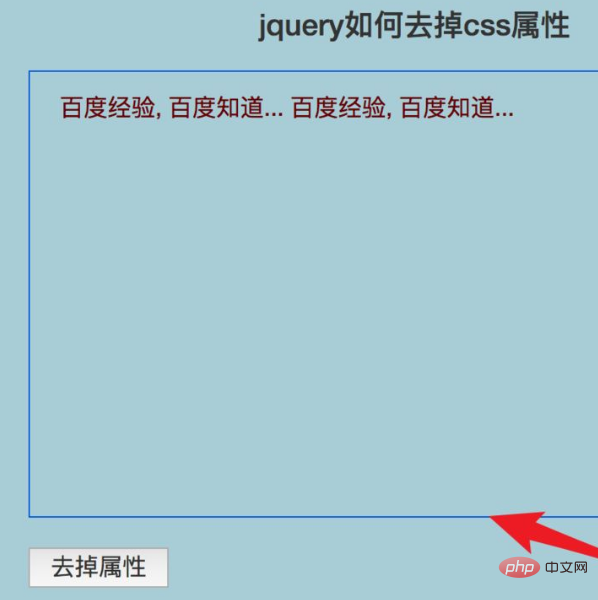
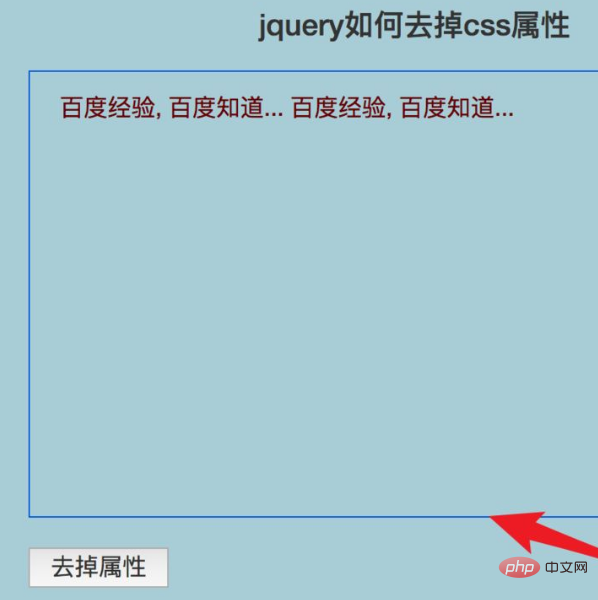
Im HTML erstellen wir ein Div mit dem Stil my_class und einer Schaltfläche, um das Löschen des CSS-Attributwerts auszulösen.

In Verbindung mit dem entsprechenden Stilcode konzentrieren wir uns hier hauptsächlich auf die eingestellten Höhen- und Farbattributwerte.

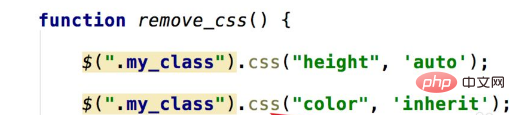
In der Schaltflächenklick-Ereignisfunktion können wir die CSS-Methode von jquery verwenden, um die Stilattribute festzulegen. Wenn wir hier beispielsweise den Höhenwert auf „Auto“ setzen, können wir den im ursprünglichen Stil festgelegten Wert des Höhenattributs auf den Standardwert zurücksetzen.

Schauen wir uns zuerst die Seite an. Jetzt beträgt die Höhe des Div 300 Pixel.

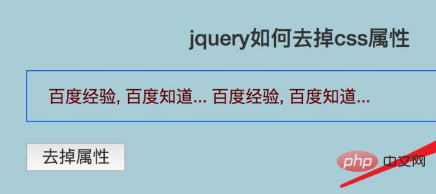
Nach dem Klicken können Sie sehen, dass der vom ursprünglichen Stil festgelegte Höhenwert nicht mehr wirksam ist und als Standardwert von auto überschrieben wurde, was dem Löschen des ursprünglichen Attributwerts entspricht.

Es ist zu beachten, dass unterschiedliche Stilattributwerte unterschiedliche Standardwerte haben, z. B. Farbe. Der Standardwert ist erben.

Aktualisieren Sie die Seite und klicken Sie erneut auf die Schaltfläche, mit Ausnahme der Höhe , der auf den Standardwert zurückgesetzt wird. Nach dem Festlegen des Werts wird die Textfarbe auf schwarze Schriftart zurückgesetzt, was dem Nichtfestlegen des Farbstilattributs entspricht.

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie CSS-Attribute von Elementen in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

