Heim >Web-Frontend >js-Tutorial >So machen Sie alle Eingaben in jquery ungültig
So machen Sie alle Eingaben in jquery ungültig
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-07 15:53:383440Durchsuche
Methode: 1. Verwenden Sie die Anweisung „$(Eingabeelement)“, um alle Eingabeelementobjekte abzurufen. 2. Verwenden Sie die Methode „prop()“ und das Attribut „disabled“, um die erhaltenen Eingabeelemente ungültig zu machen. Die Syntax lautet „Eingabeelementobjekt.prop“. („deaktiviert“, „deaktiviert“);“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Wie jquery alle Eingaben ungültig macht
In jquery kann das Textfeld nicht verfügbar gemacht werden, indem das Textfeldobjekt abgerufen und die prop()-Methode verwendet wird, um das Attribut „disabled“ auf „disabled“ zu setzen. Im folgenden Beispiel wird erläutert, wie Sie das Textfeld in jquery so festlegen, dass es nicht verfügbar ist.
Das Beispiel sieht wie folgt aus:
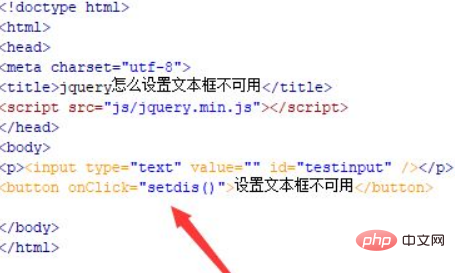
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery das Textfeld auf nicht verfügbar festlegt. Verwenden Sie innerhalb des p-Tags das input-Tag, um ein Texteingabefeld für die Eingabe von Textinhalten zu erstellen. Setzen Sie das ID-Attribut des Eingabe-Tags auf testinput. Dies wird hauptsächlich verwendet, um das Eingabeobjekt über die unten stehende ID abzurufen. Verwenden Sie das Schaltflächen-Tag, um eine Schaltfläche mit dem Namen „Textfeld nicht verfügbar festlegen“ zu erstellen. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion setdis() ausgeführt.

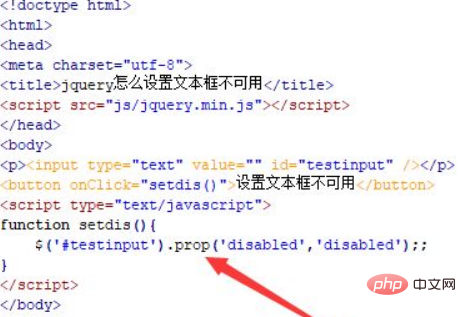
2. Erstellen Sie im js-Tag die Funktion setdis(). Verwenden Sie innerhalb der Funktion das $-Symbol, um das Eingabeobjekt über die ID (testinput) abzurufen, und verwenden Sie die Methode prop(), um das Attribut „disabled“ festzulegen der Eingabe deaktiviert, wodurch festgestellt wird, dass das Textfeld nicht verfügbar ist.

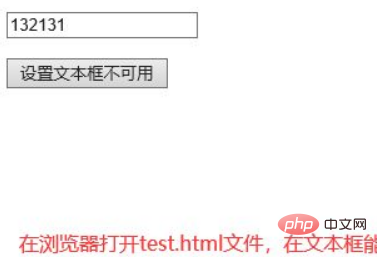
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.


Zusammenfassung:
1 Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei innerhalb des p-Tags das Eingabe-Tag, um ein Texteingabefeld und eine Schaltfläche zum Auslösen der Ausführung der js-Funktion zu erstellen.
3. Erstellen Sie im js-Tag eine Funktion, rufen Sie innerhalb der Funktion das Eingabeobjekt ab und verwenden Sie die Methode prop(), um das Attribut „disabled“ der Eingabe auf „disabled“ zu setzen, wodurch das Textfeld nicht verfügbar ist.
Hinweis:
In jquery wird die prop()-Methode hauptsächlich zum Festlegen oder Zurückgeben der Attribute und Werte des ausgewählten Elements verwendet.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo machen Sie alle Eingaben in jquery ungültig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

