Heim >Web-Frontend >CSS-Tutorial >So entfernen Sie den Browser-Randabstand mit CSS
So entfernen Sie den Browser-Randabstand mit CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-09 09:26:512425Durchsuche
In CSS können Sie den „*“-Selektor und das Randattribut verwenden, um den Randabstand zwischen dem Element und dem Browser zu entfernen. Der „*“-Selektor wird verwendet, um alle Elemente auszuwählen und Stile festzulegen, und das Randattribut dient dazu Legen Sie das Randattribut des Elements fest, setzen Sie einfach den Wert des Randattributs auf 0 und die Syntax lautet „*{margin:0px;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So entfernen Sie den Browser-Rahmenabstand in CSS
In CSS können Sie den „*“-Selektor und das Randattribut verwenden, um den Rahmenabstand zwischen dem Element und dem Browser zu entfernen.
* Selektor wählt alle Elemente aus. * Der Selektor kann auch alle Elemente innerhalb eines anderen Elements auswählen.
Margin-Abkürzungsattribut legt alle Randattribute in einer Anweisung fest
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0px;
}
div{
width:200px;
height:200px;
background:pink;
}
</style>
</head>
<body>
<div></div>
</body>
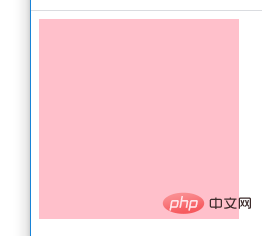
</html>Wenn der „margin:0px;“-Stil nicht zum Element im obigen Beispiel hinzugefügt wird, sieht das Ausgabeergebnis wie folgt aus :

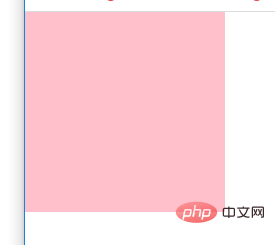
Visible Es gibt eine Lücke zwischen dem Element und dem Browserrahmen. Nach dem Hinzufügen des Stils, bei dem es sich um den obigen Code handelt, lautet das Ausgabeergebnis wie folgt:

(Lernvideofreigabe: css-Video Tutorial)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Browser-Randabstand mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So stellen Sie das Element so ein, dass es klickt, um anzuhalten, wenn es sich in CSS3 um 360 Grad dreht
- So entfernen Sie CSS-Attribute von Elementen in JQuery
- Kann der Attributwert für abgerundete Ecken in CSS einen Prozentsatz verwenden?
- So schreiben Sie CSS3-Farbtransparenz
- So legen Sie den Hintergrundverlauf in CSS in zwei Richtungen fest

