Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Höhe der Textanzeige fest und verbergen den überschüssigen Teil in CSS
So legen Sie die Höhe der Textanzeige fest und verbergen den überschüssigen Teil in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-01 14:59:373655Durchsuche
Methode: 1. Verwenden Sie das Höhenattribut, um die Anzeigehöhe des Textelements festzulegen. Die Syntax lautet „Textelement {Höhe: Höhenwert;}“. 2. Verwenden Sie das Überlaufattribut, um den Teil auszublenden, der die Texthöhe überschreitet . Die Syntax lautet „Textelement { overflow:hidden;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie die Höhe der Textanzeige fest und verbergen den überschüssigen Teil in CSS
Wir können die Anzeigehöhe des Textelements über das Höhenattribut festlegen und die Anzeige und das Ausblenden festlegen, wenn das Textelement die Höhe überschreitet durch das Überlaufattribut.
Das Überlaufattribut gibt an, was passiert, wenn Inhalt die Box des Elements überläuft. Wenn der Elementwert auf „verborgen“ gesetzt ist, wird der überschüssige Teil ausgeblendet.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
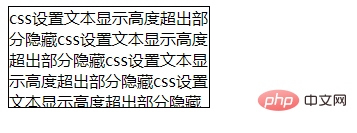
<div>css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏</div>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die Höhe der Textanzeige fest und verbergen den überschüssigen Teil in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

