Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie einen Bildanzeigeeffekt nach einem Mausklick in CSS
So erzielen Sie einen Bildanzeigeeffekt nach einem Mausklick in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-30 15:44:569743Durchsuche
In CSS können Sie den Selektor „:active“ und das Attribut „background-image“ verwenden, um den Effekt zu erzielen, dass ein Bild per Mausklick angezeigt wird. Die Syntax lautet „element: active{background-image:url(picture path );}".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So erzielen Sie den Effekt der Anzeige von Bildern nach Mausklicks in CSS
Sie können die Attribute „:aktiver Selektor“ und „Hintergrundbild“ verwenden, um den Effekt der Anzeige von Bildern nach Mausklicks zu erzielen um aktive Links auszuwählen. Wenn Sie auf einen Link klicken, wird dieser aktiv (aktiviert). Das Attribut „Hintergrundbild“ wird verwendet, um das nach dem Klicken angezeigte Bild festzulegen.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
div:active{
background-image: url(1118.02.png);
background-size: 400px;
}
</style>
</head>
<body>
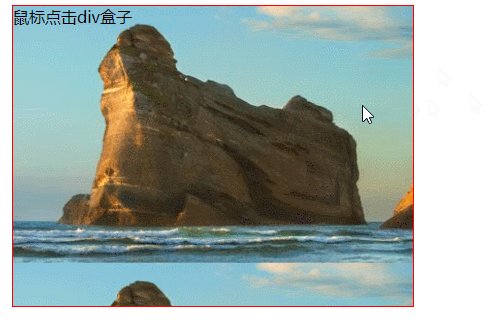
<div>鼠标点击div盒子</div>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Bildanzeigeeffekt nach einem Mausklick in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verhindern Sie, dass das a-Tag in CSS unterstrichen wird
- So legen Sie die Höhe und Breite von Zellen in CSS fest
- So legen Sie die Farbe des CSS-Tabellenfelds fest
- So legen Sie die Bildtransparenz in CSS fest, damit das Bild allmählich verschwindet
- So stellen Sie den Mauszeiger ein, um die Mausform in CSS zu ändern

