Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit CSS einen Bildkantenunschärfeeffekt
So erzielen Sie mit CSS einen Bildkantenunschärfeeffekt
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-30 15:44:5211472Durchsuche
In CSS können Sie das Attribut „Box-Shadow“ verwenden, um den Unschärfeeffekt am Rand des Bildes zu erzielen. Sie müssen nur den Stil „Box-Shadow:0 0 Blur Distance Shadow Size #ffffff Inset;“ hinzufügen zum Bildelement.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So erzielen Sie einen Bildkanten-Unschärfeeffekt mit CSS
Wir können einen Bildkanten-Unschärfeeffekt durch das Box-Shadow-Attribut erzielen.
Die Syntax dieses Attributs lautet wie folgt:
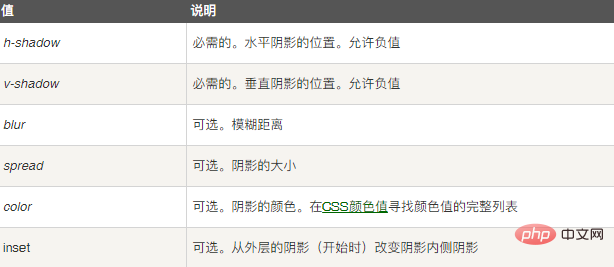
box-shadow: h-shadow v-shadow blur spread color inset;
Unter anderem fügt das Box-Shadow-Attribut der Box einen oder mehrere Dropdown-Schatten hinzu. Diese Eigenschaft ist eine durch Kommas getrennte Liste von Schatten, die jeweils durch 2–4 Längenwerte, einen optionalen Farbwert und ein optionales Einfügungsschlüsselwort angegeben werden. Der Wert für die ausgelassene Länge ist 0.

Schauen wir es uns anhand eines Beispiels an. Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img-edge-cover {
width: 180px;
height: 180px;
position: relative;
}
.img-edge-cover:after {
position: absolute;
content: '';
width: 100%;
height: 100%;
top: 0;
left: 0;
box-shadow:0 0 50px 30px #ffffff inset;
}
.img-edge-cover img{
width: 180px;
height: 180px;
display: block;
margin-bottom: 20px;
}
</style>
<div class="img-edge-cover">
<img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" alt="photo">
</div>
</body>
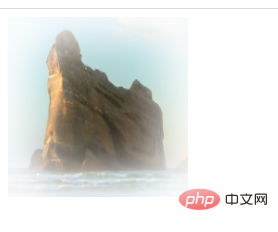
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit CSS einen Bildkantenunschärfeeffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erstellen Sie einen Rahmeneffekt, wenn Sie in CSS auf ein Bild klicken
- So skalieren Sie div-Elemente mit CSS
- So stellen Sie sicher, dass das Bild mit CSS in der oberen linken Ecke angezeigt wird
- So schließen Sie das erste Element aus und formatieren andere Elemente in CSS
- Kann die Länge des Unterstreichungsstils in CSS festgelegt werden?

