Heim >Web-Frontend >CSS-Tutorial >So stellen Sie sicher, dass das Bild mit CSS in der oberen linken Ecke angezeigt wird
So stellen Sie sicher, dass das Bild mit CSS in der oberen linken Ecke angezeigt wird
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-29 17:43:2511484Durchsuche
Methode: 1. Verwenden Sie die Anweisung „element {background-image:url(picture element);}“, um das Bild als Hintergrundbild des Elements festzulegen. 2. Verwenden Sie die Anweisung „element {background-position:left top; }"-Anweisung, um das Hintergrundbild zu positionieren, zeigen Sie einfach das Hintergrundbild in der oberen rechten Ecke an.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So erscheint das Bild in der oberen linken Ecke mit CSS
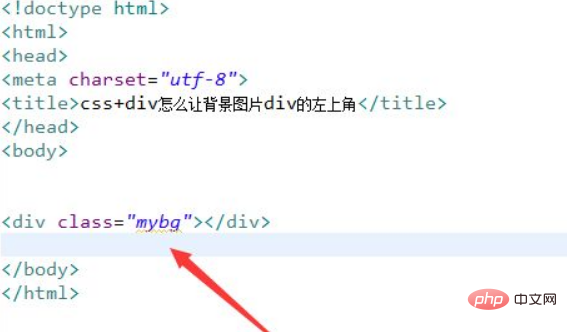
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie CSS+Div das Hintergrundbild div in der oberen linken Ecke erscheinen lässt Ecke. Erstellen Sie zum Testen ein Modul mit div. Fügen Sie dem div-Tag ein Klassenattribut hinzu und setzen Sie es auf mybg.

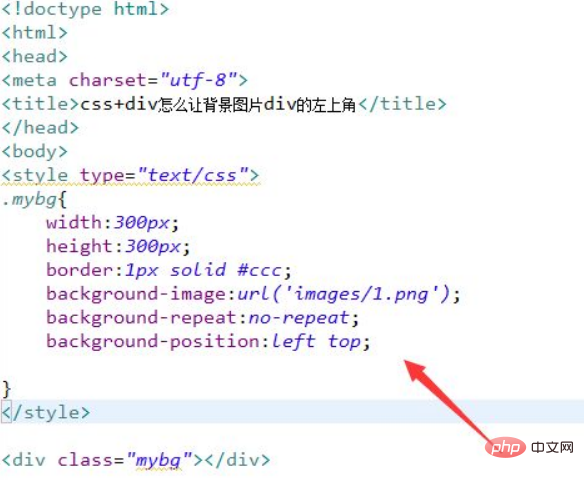
2. Legen Sie im CSS-Tag den Stil der Div-Klasse fest, definieren Sie die Breite auf 300 Pixel, die Höhe auf 300 Pixel und den Rand auf 1 Pixel. Setzen Sie dann das Hintergrundbild über das Attribut „Hintergrundbild“ auf 1.png, legen Sie über „Hintergrundwiederholung“ fest, dass das Hintergrundbild nicht gekachelt werden soll, und setzen Sie das Attribut „Hintergrundposition“ auf „links oben“, um das Hintergrundbild oben links zu steuern Ecke.

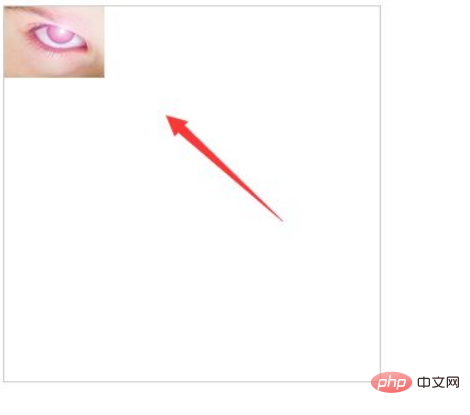
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Verwenden Sie div, um ein Modul zu erstellen und dem div-Tag ein Klassenattribut hinzuzufügen.
2. Legen Sie im CSS-Tag den Stil der Div-Through-Klasse fest, definieren Sie die Breite auf 300 Pixel, die Höhe auf 300 Pixel und den Rand auf 1 Pixel.
3. Stellen Sie im CSS-Tag das Hintergrundbild über das Attribut „background-image“ auf 1.png ein, legen Sie über „background-repeat“ fest, dass das Hintergrundbild nicht gekachelt werden soll, und setzen Sie das Attribut „background-position“ auf „left top“. Steuern Sie die Position des Hintergrundbilds in der oberen linken Ecke.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo stellen Sie sicher, dass das Bild mit CSS in der oberen linken Ecke angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

