Heim >Web-Frontend >CSS-Tutorial >So brechen Sie das automatische Ausfüllen von Bildern in CSS ab
So brechen Sie das automatische Ausfüllen von Bildern in CSS ab
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-29 17:42:582995Durchsuche
In CSS können Sie das Attribut „background-repeat“ verwenden, um das automatische Füllen von Bildern abzubrechen. Die Syntax lautet „Bildelement {background-repeat:no-repeat;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So brechen Sie das automatische Füllen von Bildern in CSS ab
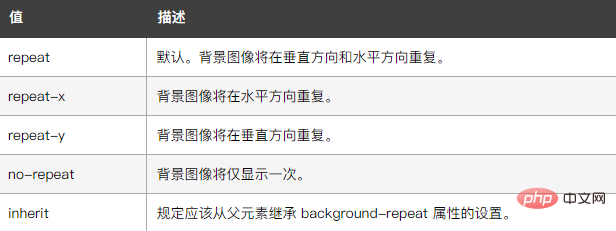
Wir können das automatische Füllen von Bildern über das Attribut „background-repeat“ abbrechen, mit dem festgelegt wird, ob und wie das Hintergrundbild wiederholt werden soll. Standardmäßig wiederholt sich das Hintergrundbild horizontal und vertikal.
Wenn der Wert dieses Attributs „No-Repeat“ lautet, bedeutet dies, dass das Bild nicht automatisch gefüllt wird.

Das Beispiel lautet wie folgt:
<html>
<head>
<style type="text/css">
body{
background-image:
url(/i/eg_bg_03.gif);
}
</style>
</head>
<body>
</body>
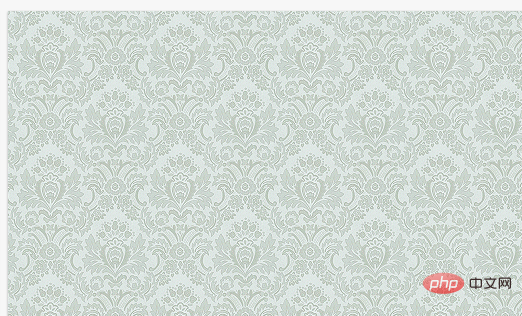
</html>Ausgabeergebnis:

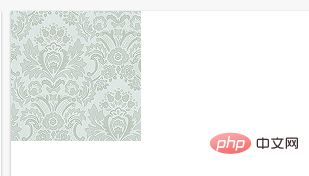
Wenn der Stil „background-repeat:no-repeat;“ hinzugefügt wird, lautet das Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo brechen Sie das automatische Ausfüllen von Bildern in CSS ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

