Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der kursive Stilcode in CSS?
Was ist der kursive Stilcode in CSS?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-29 15:40:256481Durchsuche
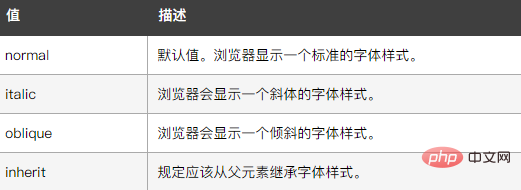
In CSS lautet der Code für den Kursivschriftstil „font-style:italic;“; das Attribut „font-style“ wird verwendet, um den Schriftstil zu definieren. Wenn der Wert dieses Attributs „italic“ ist, lautet der angezeigte Schriftstil kursiv. ;Die Syntax ist „Textelement {font-style:italic;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist der Kursivschrift-Code in CSS?
In CSS können Sie das Attribut „font-style“ verwenden, um den Stil der Schriftart festzulegen Dieses Attribut ist kursiv. Dies bedeutet, dass der Schriftstil kursiv ist.
Diese Eigenschaftseinstellung verwendet Kursivschrift, Kursivschrift oder normale Schriftart. Eine kursive Schriftart wird normalerweise als einzelne Schriftart innerhalb einer Schriftfamilie definiert. Theoretisch kann der Benutzeragent eine kursive Schriftart basierend auf der normalen Schriftart berechnen.

Sehen wir uns die Ausgabeergebnisse von
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
font-style:italic;
font-size:30px;
}
</style>
</head>
<body>
<p>这是一段斜体文字</p>
</body>
</html>anhand eines Beispiels an:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist der kursive Stilcode in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

