Heim >Web-Frontend >CSS-Tutorial >So fügen Sie Bilder mit CSS in Bilder ein
So fügen Sie Bilder mit CSS in Bilder ein
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-29 10:56:2558217Durchsuche
So fügen Sie ein Bild mit CSS ein: 1. Wickeln Sie das Bildelement in ein div-Element ein. 2. Verwenden Sie das Attribut „background-image“, um ein anderes Bild als Hintergrundbild des div festzulegen „ zum div-Element -image:url(picture path);“

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So platzieren Sie ein Bild über einem Bild in CSS
In CSS können Sie ein Bild als Hintergrund und ein anderes Bild als Hintergrund einfügen und so dem Bild ein weiteres Bild hinzufügen.
Beispiele sind wie folgt:
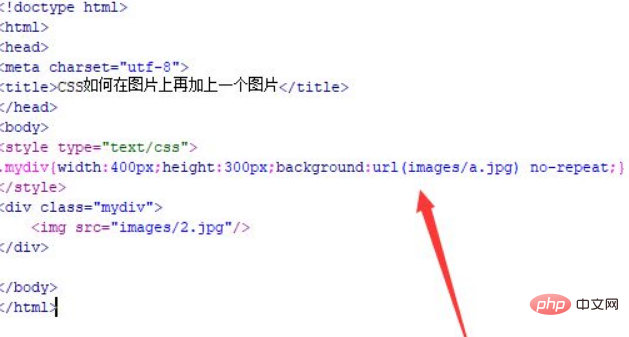
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit CSS ein Bild zum Bild hinzufügen. Verwenden Sie in der test.html-Datei das div-Tag, um ein Modul zu erstellen . Erstellen Sie im div innerhalb des Tags ein Bild mit dem img-Tag.
Fügen Sie in der Datei test.html ein Klassenattribut zum div-Tag hinzu, das hauptsächlich zum Festlegen des folgenden CSS-Stils verwendet wird. Legen Sie den Stil des Div über die Klasse fest. Definieren Sie beispielsweise die Breite des Div als 400 Pixel und die Höhe als 300 Pixel.

2. Verwenden Sie im CSS-Tag das Hintergrundattribut, um das Hintergrundbild des Div auf a.jpg zu setzen. Mit „No-repeat“ wird festgelegt, dass das Hintergrundbild nicht wiederholt angezeigt wird.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu überprüfen.

Zusammenfassung:
1 Verwenden Sie das div-Tag, um ein Modul zu erstellen, und verwenden Sie innerhalb des div-Tags das img-Tag, um ein Bild zu erstellen.
2. Definieren Sie im CSS-Tag die Breite des Div als 400 Pixel und die Höhe als 300 Pixel und verwenden Sie dann das Hintergrundattribut, um das Hintergrundbild des Div festzulegen.
Hinweis:
Die Größe des Hintergrundbilds sollte mit der Größe des Divs übereinstimmen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo fügen Sie Bilder mit CSS in Bilder ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie die Farbe des CSS-Tabellenfelds fest
- So legen Sie das Hintergrundbild der Navigationsleiste in CSS fest
- So legen Sie die Bildtransparenz in CSS fest, damit das Bild allmählich verschwindet
- So erzielen Sie in CSS einen durchscheinenden Text-undurchsichtigen Hintergrundeffekt
- Wie schreibe ich einen ovalen Button in CSS?

