Heim >Web-Frontend >CSS-Tutorial >So legen Sie fest, dass td im CSS nur den unteren rechten Rand hat
So legen Sie fest, dass td im CSS nur den unteren rechten Rand hat
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-29 15:33:323468Durchsuche
In CSS können Sie die Attribute „border-right“ und „border-bottom“ verwenden, um das td-Element so festzulegen, dass es nur den unteren rechten Rand hat. Die Syntax lautet „border-right: Rahmengröße, feste Rahmenfarbe; Rand-“. unten: Rahmengröße, einfarbige Rahmenfarbe ;".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie den td-Rahmen nur mit dem unteren rechten Rand in CSS fest
In CSS können Sie das Attribut „border-right“ und das Attribut „border-bottom“ verwenden, um den td-Rahmen nur mit dem unteren rechten Rand festzulegen . Das Attribut „border-right“ wird verwendet, um den Stil des unteren Rahmens festzulegen. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border-right:2px solid red;
border-bottom:2px solid red;
}
</style>
<table>
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
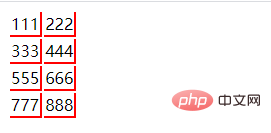
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass td im CSS nur den unteren rechten Rand hat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie ein Hintergrundbild für eine Schaltfläche in CSS fest
- So legen Sie die Bildtransparenz in CSS fest, damit das Bild allmählich verschwindet
- So stellen Sie den Mauszeiger ein, um die Mausform in CSS zu ändern
- So stellen Sie sicher, dass div mit CSS unten auf der Seite angezeigt wird
- So stellen Sie das Eingabefeld in CSS so ein, dass es kreisförmig ist

