Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Bildgröße von img mithilfe von CSS fest
So legen Sie die Bildgröße von img mithilfe von CSS fest
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-29 15:40:3522427Durchsuche
In CSS können Sie die Breiten- und Höhenattribute verwenden, um die Größe des img-Elementbilds festzulegen. Das Breitenattribut wird verwendet, um den Breitenwert des Elements festzulegen . Die Syntax lautet „img element {width: width value ;height:height value;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie die Bildgröße von img mit CSS fest
In CSS können Sie die Breiten- und Höhenattribute verwenden, um die Bildgröße von img festzulegen:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
.tupian{
width:150px;
height:150px;
}
</style>
</head>
<body>
<img class="tupian lazy" src="/static/imghwm/default1.png" data-src="1115.08.png" alt="So legen Sie die Bildgröße von img mithilfe von CSS fest" >
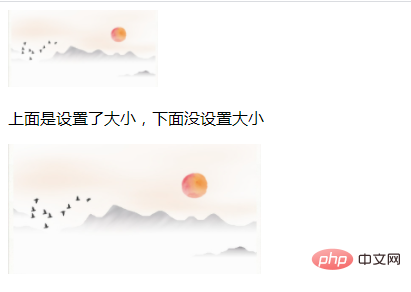
<p>上面是设置了大小,下面没设置大小</p>
<img src="/static/imghwm/default1.png" data-src="1115.08.png" class="lazy" alt="So legen Sie die Bildgröße von img mithilfe von CSS fest" >
</body>
</html>Ausgabeergebnis:

Im obigen Beispiel werden die Attribute „Breite“ und „Höhe“ gleichzeitig festgelegt. Wenn Sie eine gleiche Skalierung erreichen möchten, müssen Sie nur ein Attribut festlegen. Das Beispiel lautet wie folgt:
Wenn nur der Stil width:150px; hinzugefügt wird, lautet das Ausgabeergebnis:

Wenn nur der Stil height:150px hinzugefügt wird, lautet das Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die Bildgröße von img mithilfe von CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

