Heim >Web-Frontend >CSS-Tutorial >So entfernen Sie den fetten Stil von h1 in CSS
So entfernen Sie den fetten Stil von h1 in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-29 15:33:513136Durchsuche
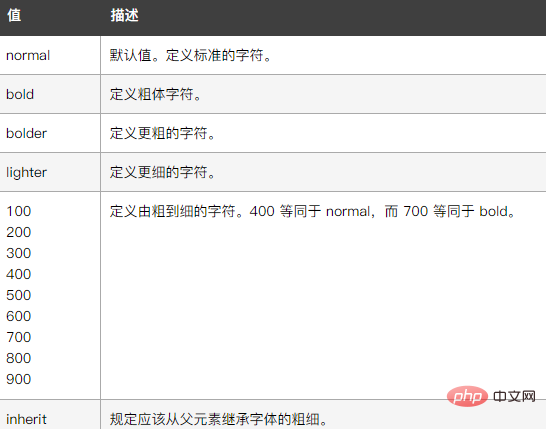
In CSS können Sie das Attribut „font-weight“ verwenden, um den Fettdruck von h1 zu entfernen. Die Funktion dieses Attributs besteht darin, die Dicke des Textes festzulegen Der Stil von h1 wird entfernt. Fügen Sie einfach den Stil „font-weight:normal;“ zum Tag h1 hinzu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So entfernen Sie die Fettschrift von h1 in CSS
In CSS können Sie das Attribut „font-weight“ verwenden, um die Fettschrift von h1 zu entfernen. Die Funktion dieses Attributs besteht darin, die Textstärke festzulegen . Wenn der Attributwert normal ist, bedeutet dies, dass ein Standardzeichen definiert wird.

Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
h1{
font-weight:normal;
}
</style>
<h1>这是去掉了粗体的hi标签</h1>
</body>
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den fetten Stil von h1 in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

