Heim >Web-Frontend >CSS-Tutorial >So verhindern Sie, dass das a-Tag in CSS unterstrichen wird
So verhindern Sie, dass das a-Tag in CSS unterstrichen wird
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-26 15:00:304617Durchsuche
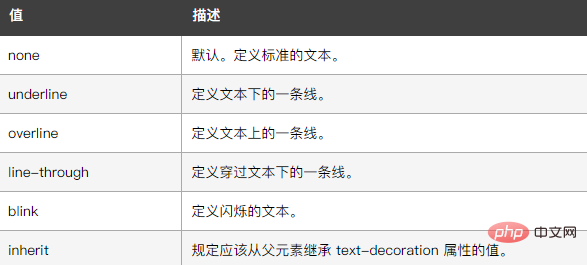
In CSS können Sie das Attribut „text-decoration“ verwenden, um zu verhindern, dass eine Unterstreichung angezeigt wird. Die Funktion dieses Attributs besteht darin, die dem Element hinzugefügte Dekoration anzugeben. Die Beschriftung wird ohne Unterstreichung angezeigt. Die Syntax lautet „a{text-decoration:none;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verhindern Sie, dass das Tag „a“ in CSS unterstrichen wird.
In CSS können Sie das Attribut „text-decoration“ verwenden, um zu verhindern, dass das Tag „a“ unterstrichen wird Text.
Was beachtet werden muss, ist:

Nehmen wir ein Beispiel, um zu sehen, wie Textdekoration verwendet wird, um zu verhindern, dass die Unterstreichung des a-Tags angezeigt wird:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
}
</style>
</head>
<body>
<a href="https://www.php.cn/" target="_blank">这是一个a标签</a>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verhindern Sie, dass das a-Tag in CSS unterstrichen wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So stellen Sie den Link im CSS so ein, dass die Maushand nicht angezeigt wird
- So legen Sie den Textzoomeffekt fest, wenn Sie in CSS darauf klicken
- So schreiben Sie einen Verlaufsrahmen in CSS
- So erzielen Sie den Effekt, dass sich die Elementfarbe in CSS3 von links nach rechts ändert
- So erzielen Sie den Verfärbungseffekt einer Mausklicktabelle in CSS

