Heim >Web-Frontend >CSS-Tutorial >So legen Sie den Textzoomeffekt fest, wenn Sie in CSS darauf klicken
So legen Sie den Textzoomeffekt fest, wenn Sie in CSS darauf klicken
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-26 10:32:325900Durchsuche
In CSS können Sie den Selektor „:active“ und das Attribut „font-size“ verwenden, um den Zoomeffekt festzulegen, wenn auf Text geklickt wird. Die Syntax lautet „Bildelement: aktiv{Schriftgröße: Zoomverhältniswert;}“. .

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie den Textvergrößerungs- und -verkleinerungseffekt in CSS fest, wenn Sie darauf klicken.
In CSS können Sie den „:active“-Selektor und das Attribut „font-size“ verwenden, um den Eckpfeiler-Textgrößenvergrößerungs- und -verkleinerungseffekt festzulegen Der Selektor „:active“ wird zum Festlegen des Mausstils verwendet, wenn auf das Element geklickt wird. Das Attribut „font-size“ wird zum Festlegen der Schriftgröße verwendet Text zum Vergrößern und Verkleinern. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置鼠标点击字体变大缩小</title>
<style type="text/css">
.font-big:active{
font-size:200%;
}
.font-small:active{
font-size:50%;
}
</style>
</head>
<body>
<div class="font-big">
鼠标点击放大
</div>
<div class="font-small">
鼠标点击缩小
</div>
</body>
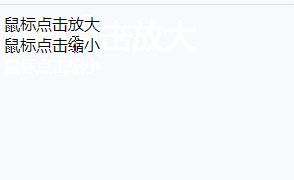
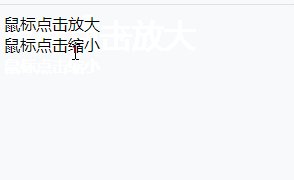
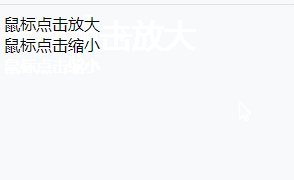
</html>Ausgabeergebnis:
 (Lernvideo-Sharing:
(Lernvideo-Sharing:
Das obige ist der detaillierte Inhalt vonSo legen Sie den Textzoomeffekt fest, wenn Sie in CSS darauf klicken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

