Heim >Web-Frontend >CSS-Tutorial >So rufen Sie eine Klasse in CSS auf
So rufen Sie eine Klasse in CSS auf
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-25 17:29:096988Durchsuche
In CSS können Sie den Selektor „.class“ verwenden, um die Klasse aufzurufen. Dieser Selektor wird verwendet, um Elemente mit dem angegebenen Klassenattribut auszuwählen. Die Syntax lautet „.class-Attributwert {CSS-Stilcode;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So rufen Sie Klassen in CSS auf
Wenn wir normalerweise Webseiten erstellen, verwenden wir häufig Klassen, um CSS-Stilattribute auszuwählen und aufzurufen. Neulinge, die CSS lernen, sind mit der Verwendung von Klassen nicht sehr vertraut. Lassen Sie uns dies im Folgenden kurz vorstellen.
Klasse wird in Programmen als „Klasse“ bezeichnet, und in der geschriebenen Sprache von CSS wird sie auch als „Klasse“ bezeichnet. Verwenden Sie im CSS-Stil die Kleinbuchstaben „Punkt“ und „.“ zum Benennen, z. B.: .top{attribute: attribute value;}.
Das heißt, der Klassenselektor „.“ wählt Elemente mit der angegebenen Klasse (Klasse) aus.
Verwenden Sie auf der HTML-Seite class="top", um den Aufruf auszuwählen, z. B.: .top{attribute: attribute value;}, nennen Sie ihn auf der HTML-Seite als
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<style>
.intro
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>欢迎来到我到的主页</h1>
<div class="intro">
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
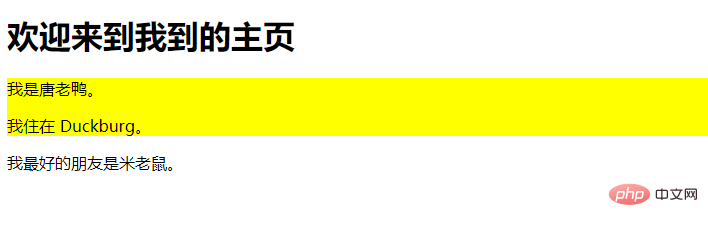
</html>Ausgabeergebnis:

Es ist ersichtlich, dass die angegebene Klasse über den Selektor „.class“ aufgerufen werden kann, um den angegebenen CSS-Stil auszuführen .
Hinweis:
Dies sind die einfachsten CSS. Ich hoffe, dass sie für Anfänger hilfreich sind.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo rufen Sie eine Klasse in CSS auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

