Heim >Web-Frontend >CSS-Tutorial >So verkleinern Sie Bilder mit CSS
So verkleinern Sie Bilder mit CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-25 16:17:0121663Durchsuche
Methode: 1. Verwenden Sie die Attribute width und height, um das Bild zu verkleinern. Die Syntax lautet „Bildobjekt {width: width; height: height;}“. 2. Verwenden Sie das Attribut „background-size“, um das Bild zu verkleinern. Die Syntax lautet „Bildobjekt {Hintergrund“ -Größe: Breite und Höhe;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verkleinern Sie Bilder mit CSS
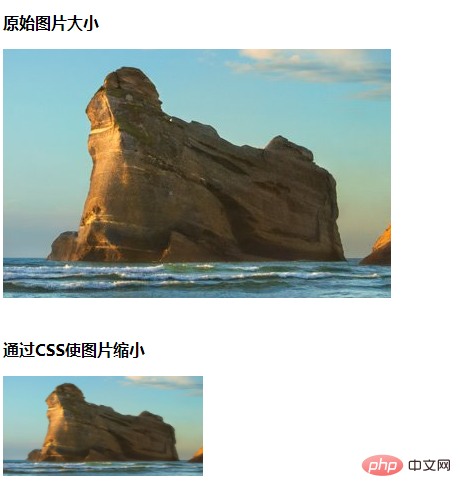
1 In CSS können wir die Höhe und Breite des Bildes über die Attribute width und height festlegen, um die Bildgröße so festzulegen, dass das Bild verkleinert wird.
Schauen wir uns das anhand eines Beispiels an:
rrreeAusgabeergebnis:

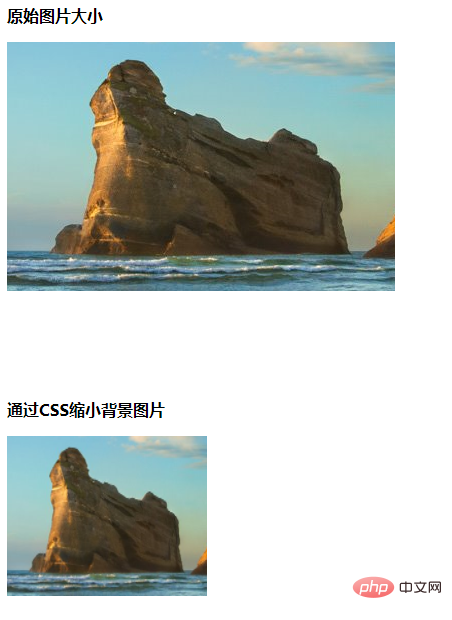
2. In CSS können Sie das Bild mit dem Attribut „Hintergrundgröße“ verkleinern Schauen Sie es sich anhand eines Beispiels an:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.img{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<p><strong>原始图片大小</strong></p>
<div><img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" alt="So verkleinern Sie Bilder mit CSS" ><br>
</div>
<br />
<p><strong>通过CSS使图片缩小</strong></p>
<div>
<img class="img lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="So verkleinern Sie Bilder mit CSS" ><br>
</div>
</body>
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verkleinern Sie Bilder mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

