Heim >Web-Frontend >CSS-Tutorial >So brechen Sie das Auffüllen von Elementen in CSS ab
So brechen Sie das Auffüllen von Elementen in CSS ab
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-24 17:12:054837Durchsuche
In CSS kann das Auffüllen eines Elements verwendet werden. Diese Eigenschaft kann den Wert des Auffüllens des Elements festlegen. Wenn der Attributwert 0 ist, wird das Auffüllen des Elements entfernt ist „Elementobjekt {padding: 0px;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So brechen Sie das Auffüllen von Elementen in CSS ab
In CSS wird das Padding-Attribut verwendet, um das Auffüllen von Elementen abzubrechen. Das Padding-Abkürzungsattribut legt alle Padding-Attribute in einer Anweisung fest. Das Beispiel sieht wie folgt aus:
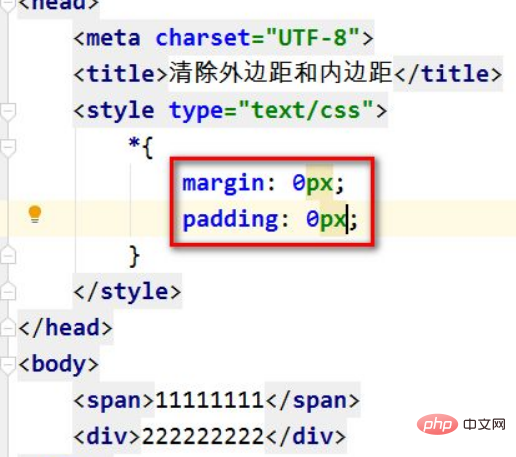
Erstellen Sie eine neue Datei „Clear Margins and Padding.html“, geben Sie den HTML5-Strukturcode ein und ändern Sie den Inhalt im Titel-Tag in „Clear Margins and Padding“.
Definieren Sie mehrere Tags, z. B. div, span usw., führen Sie die Webseite aus, klicken Sie mit der rechten Maustaste -> Elemente anzeigen. Sie können sehen, dass das Body-Tag Ränder hat (der gelbe Teil ist der Rand), wie gezeigt in der Abbildung:

Verwenden Sie die Platzhalterauswahl *, um den Rand und den Abstand aller Beschriftungen auf 0 Pixel zu setzen, und löschen Sie die inneren und äußeren Ränder aller Beschriftungen, wie im Bild gezeigt:

Führen Sie das Web aus Seite erneut, sehen Sie sich die Elemente an, Sie können das Innere und Äußere sehen. Die Ränder wurden gelöscht, wie im Bild gezeigt:

Im obigen Beispiel wurde das Auffüllattribut des Elements gelöscht.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo brechen Sie das Auffüllen von Elementen in CSS ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

