Heim >Web-Frontend >CSS-Tutorial >So verbergen Sie den zusätzlichen Teil eines Elements in CSS
So verbergen Sie den zusätzlichen Teil eines Elements in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-24 11:46:178117Durchsuche
In CSS können Sie das Overflow-Attribut verwenden, um den zusätzlichen Teil des Elements auszublenden. Sie müssen dem Element nur den Stil „overflow:hidden“ hinzufügen Das Elementfeld wird zugeschnitten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verbergen Sie den überschüssigen Teil eines Elements in CSS
In CSS können Sie das Überlaufattribut des Elements auf „Ausgeblendet“ setzen, um den überschüssigen Teil auszublenden. Im folgenden Beispiel wird erläutert, wie Sie mithilfe von CSS festlegen, dass der Beyond-Teil ausgeblendet wird.
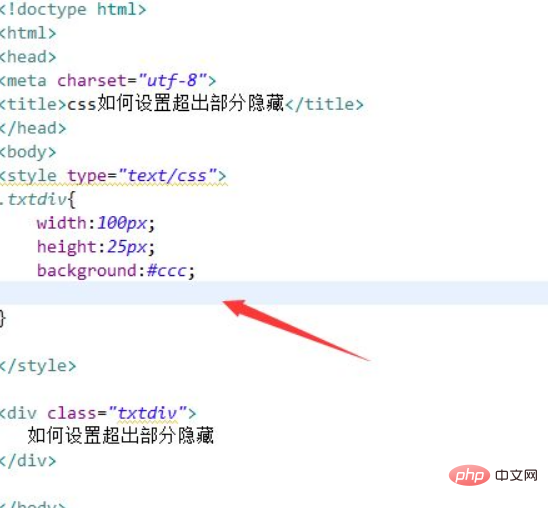
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie der überschüssige Teil im CSS ausgeblendet wird. Verwenden Sie ein div-Tag, um eine Textzeile zum Testen zu erstellen. Setzen Sie das Klassenattribut des div-Tags auf txtdiv, das zur Definition seines Stils über diese Klasse unten verwendet wird.
Legen Sie den Stil des Div durch die Klasse fest, definieren Sie seine Breite auf 100 Pixel, seine Höhe auf 25 Pixel und die Hintergrundfarbe auf Grau.

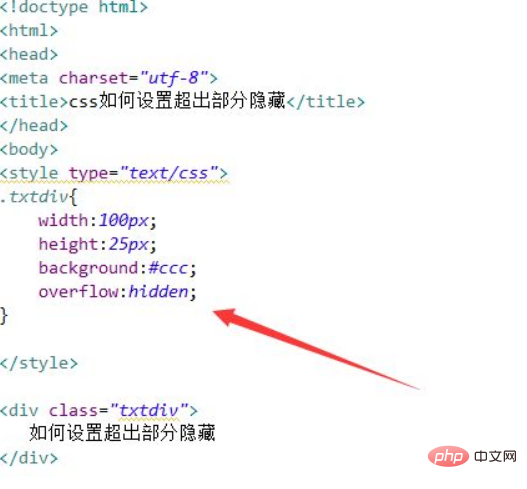
2. Verwenden Sie im CSS-Tag „overflow:hidden“, um es so einzustellen, dass es ausgeblendet und nicht angezeigt wird, wenn der Text im div die Breite überschreitet.

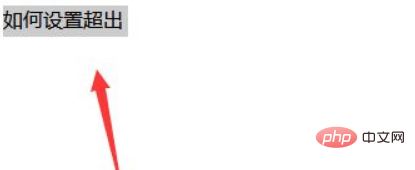
Öffnen Sie die Datei test.html im Browser, um die Ergebnisse anzuzeigen.

Zusammenfassung:
1. Verwenden Sie das div-Tag, um eine Textzeile zu erstellen, und setzen Sie das Klassenattribut des div-Tags auf txtdiv.
2. Legen Sie im CSS-Tag den Stil des Div über die Klasse fest, definieren Sie seine Breite und Höhe und legen Sie dann mit „overflow:hidden“ fest, dass es ausgeblendet oder nicht angezeigt wird, wenn der Text im Div die Breite überschreitet.
Hinweis:
Wenn Sie möchten, dass der überschüssige Teil mit Ellipsen angezeigt wird, müssen Sie auch die Einstellungen „text-overflow:ellipsis“ und „white-space:nowrap“ hinzufügen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verbergen Sie den zusätzlichen Teil eines Elements in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

