Heim >Web-Frontend >CSS-Tutorial >So ändern Sie den Stil des n-ten Elements in CSS
So ändern Sie den Stil des n-ten Elements in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-23 11:39:354275Durchsuche
In CSS können Sie den Selektor „:nth-child“ verwenden, um das n-te Element auszuwählen und den Stil des Elements zu ändern. Dieser Selektor kann unabhängig vom Elementtyp oder der Syntax mit dem n-ten untergeordneten Element übereinstimmen, das zu seinem übergeordneten Element gehört . Für „:nth-child(n){Inhalt ändern;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So ändern Sie den Stil des n-ten Elements in CSS
In CSS können Sie den :nth-child(n)-Selektor verwenden, um das N-te untergeordnete Element abzugleichen, das zu seinem übergeordneten Element gehört, unabhängig davon Art des Elements. Ändern Sie es dann. n kann eine Zahl, ein Schlüsselwort oder eine Formel sein.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p>
</body>
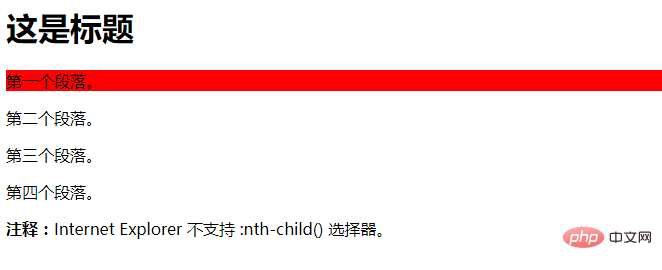
</html>Ausgabeergebnis:

Das obige Beispiel ändert die Hintergrundfarbe des zweiten Elements:
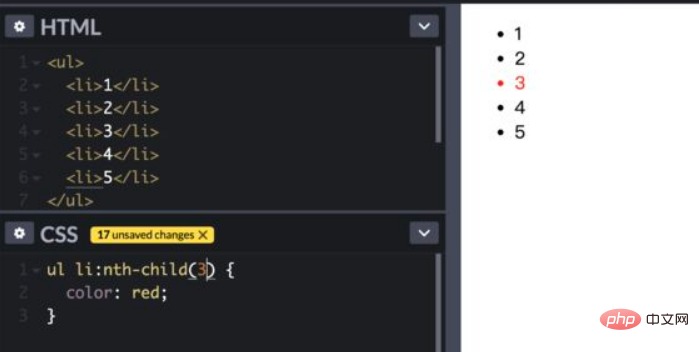
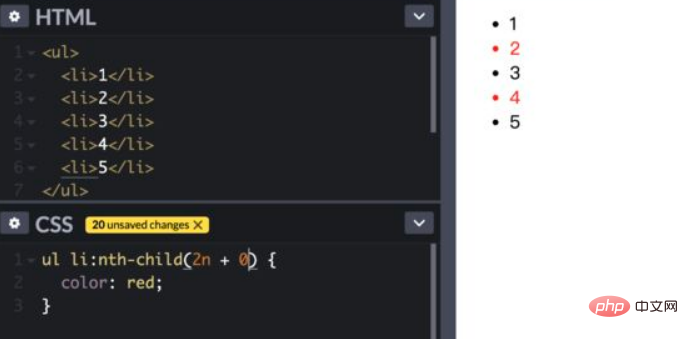
Öffnen Sie unseren Editor. Erstellen Sie als Beispiel eine Reihe von Sequenzen. First-Child ist das erste Element. last-child ist das letzte Element. nth-child(3) ist das dritte Element. Auch gerade Zahlen lassen sich geschickt angeben.


Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Stil des n-ten Elements in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

