Heim >Web-Frontend >CSS-Tutorial >So ändern Sie dieselbe Schriftartzeile in CSS in verschiedene Farben
So ändern Sie dieselbe Schriftartzeile in CSS in verschiedene Farben
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-19 18:28:0218522Durchsuche
So ändern Sie die gleiche Zeile von CSS-Schriftarten in verschiedene Farben: 1. Verwenden Sie mehrere Span-Tags, um den zu ändernden Text in Farbe zu umbrechen. Die Syntax lautet „text“. 2. Verwenden Sie das Farbattribut, um die Farbe zu ändern Text im Span-Tag. Die Syntax lautet: „Farbe: Farbwert;“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So ändern Sie dieselbe Schriftartzeile in unterschiedliche Farben in CSS
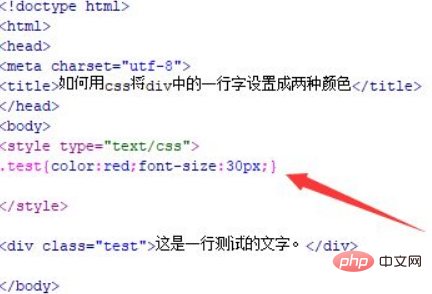
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit CSS eine Textzeile in einem Div festlegen zwei Farben. Verwenden Sie das div-Tag, um eine Textzeile zu erstellen und deren Klasse auf „test“ festzulegen. Es wird hauptsächlich verwendet, um den Stil des div über diese Klasse festzulegen.
Erstellen Sie in der Datei test.html das Tag , das zum Schreiben des CSS-Stils des div verwendet wird. Legen Sie den Stil des Klassennamentests fest, verwenden Sie das Attribut „color“, um die Farbe des Texts im div auf Rot festzulegen, und verwenden Sie das Attribut „font-size“, um die Größe des Texts auf 30 Pixel festzulegen.

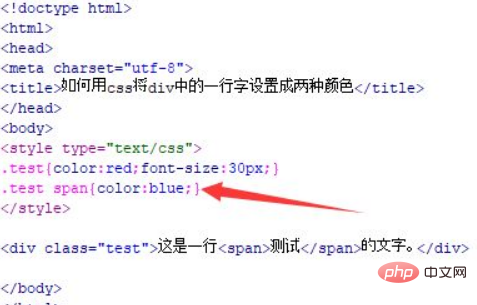
2. Verwenden Sie in der Datei test.html im div-Tag span-Tags, um einen Teil des Textes einzuschließen, der verwendet wird, um seine Farbe unten mithilfe von CSS separat festzulegen.
Legen Sie im CSS-Tag die Textfarbe des Span-Tags unter dem Klassennamentest (d. h. innerhalb des Div) fest und verwenden Sie das Farbattribut, um die Textfarbe im Span-Tag auf Blau festzulegen.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie das div-Tag, um eine Textzeile zu erstellen und deren Klasse zu testen.
3. Legen Sie im CSS-Tag den Stil des Klassennamentests fest und verwenden Sie das Farbattribut, um die Farbe des Textes im Div auf Rot festzulegen.
4. Verwenden Sie innerhalb des div-Tags span-Tags, um einen Teil des Textes einzuschließen.
5. Legen Sie im CSS-Tag die Textfarbe des Span-Tags unter dem Klassennamentest (also innerhalb des Div) fest, sodass eine Textzeile im Div auf zwei Farben eingestellt werden kann.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo ändern Sie dieselbe Schriftartzeile in CSS in verschiedene Farben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

